- Tác giả Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Sửa đổi lần cuối 2025-01-23 12:51.
Đặt hai ảnh cạnh nhau là cách lý tưởng để chia sẻ ảnh “trước” và ảnh “sau”, so sánh ảnh và làm ảnh ghép trên blog hoặc trang web của bạn. Bạn có thể sử dụng ứng dụng chỉnh sửa ảnh trực tuyến như PhotoJoiner hoặc Picisto, hoặc bạn có thể sử dụng mã HTML để đặt ảnh cạnh nhau trên một trang web như WordPress hoặc Blogger.
Bươc chân
Phương pháp 1/3: Sử dụng PhotoJoiner

Bước 1. Điều hướng đến trang PhotoJoiner tại

Bước 2. Nhấp vào “Chọn ảnh”, sau đó chọn ảnh đầu tiên bạn muốn sử dụng
Ảnh sẽ được hiển thị trên màn hình trong PhotoJoiner.

Bước 3. Nhấp vào “Chọn ảnh” một lần nữa, sau đó chọn ảnh thứ hai bạn muốn sử dụng
Ảnh này sẽ xuất hiện ở bên phải của bức ảnh đầu tiên.

Bước 4. Chọn hộp bên cạnh “Lề giữa các hình ảnh” nếu bạn muốn
Tính năng này sẽ thêm lề để ngăn cách hai bức ảnh với nhau.

Bước 5. Nhấp vào "Tham gia ảnh"
Hai bức ảnh sẽ ghép thành một bức ảnh hoàn chỉnh.

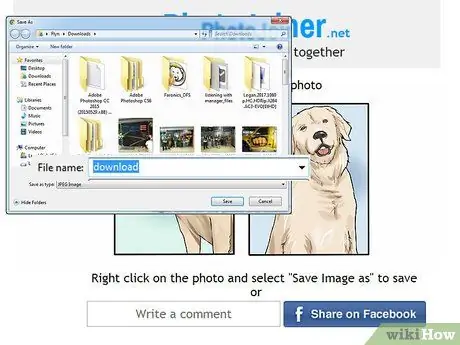
Bước 6. Nhấp chuột phải vào ảnh và chọn “Lưu hình ảnh thành”

Bước 7. Đặt tên cho ảnh của bạn, sau đó nhấp vào “Lưu”
Giờ đây, những bức ảnh cạnh nhau này sẽ được lưu lại.
Phương pháp 2/3: Sử dụng Picisto

Bước 1. Điều hướng đến trang Picisto tại

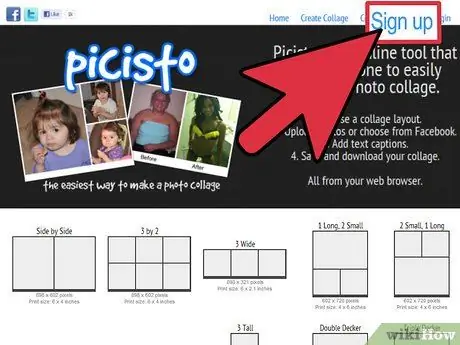
Bước 2. Nhấp vào “Đăng ký” ở góc trên bên phải, sau đó làm theo hướng dẫn trên màn hình để tạo tài khoản miễn phí
Bạn phải đăng ký với Picisto trước khi ghép ảnh bằng dịch vụ này.

Bước 3. Nhấp vào “Cạnh nhau” sau khi nhập Picisto

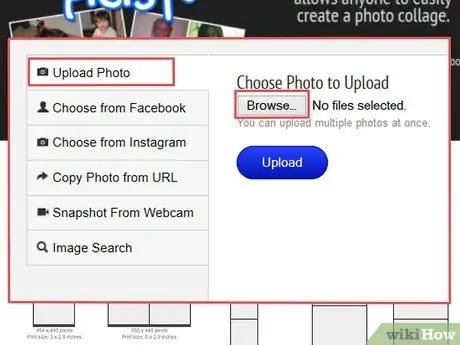
Bước 4. Nhấp vào “Tải lên / Chọn ảnh”, sau đó nhấp vào “Duyệt” để chọn ảnh đầu tiên bạn muốn sử dụng
Ảnh sẽ được tải lên và hiển thị trên trang web Picisto.
Ngoài ra, bạn có thể chọn tải ảnh lên từ Facebook, Instagram, URL hoặc webcam

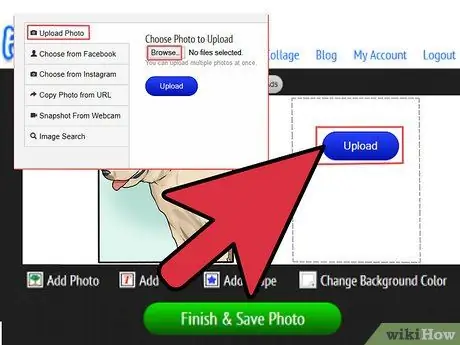
Bước 5. Nhấp vào “Tải lên / Chọn ảnh” một lần nữa, sau đó nhấp vào “Duyệt” để chọn ảnh thứ hai
Ảnh này sẽ xuất hiện ở bên phải của bức ảnh đầu tiên.

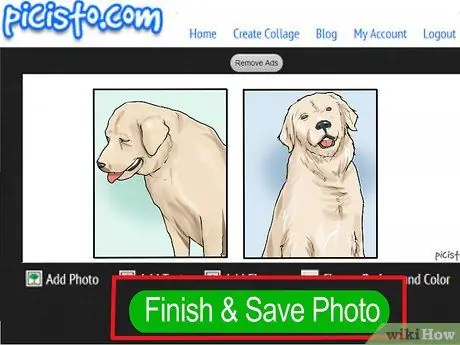
Bước 6. Cuộn xuống cuối bức ảnh và nhấp vào “Hoàn tất và Lưu ảnh”
Picisto sẽ hiển thị thông báo rằng ảnh của bạn đã được lưu thành công.

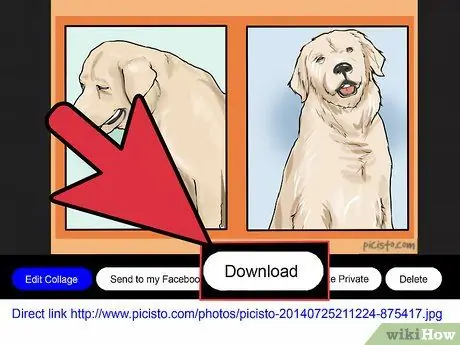
Bước 7. Cuộn xuống cuối bức ảnh và nhấp vào “Tải xuống”

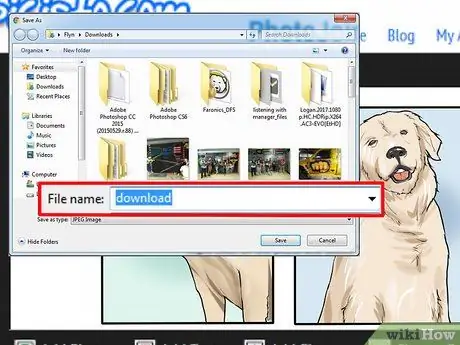
Bước 8. Chọn tùy chọn để lưu ảnh trên màn hình nền
Ảnh của bạn hiện đã được hợp nhất và lưu thành một hình ảnh hoàn chỉnh.
Phương pháp 3/3: Sử dụng HTML

Bước 1. Chỉnh sửa ấn phẩm hoặc trang blog mà bạn muốn có hai ảnh cạnh nhau

Bước 2. Chèn riêng hai ảnh vào ấn phẩm blog
Sau đó, nhấp và kéo ảnh vào các phần khác nhau của bài đăng trên blog để đặt chúng cạnh nhau.

Bước 3. Nhấp vào tab “HTML” của ấn phẩm của bạn
Đây là nơi sao chép mã cho phép hiển thị hai bức ảnh cạnh nhau.

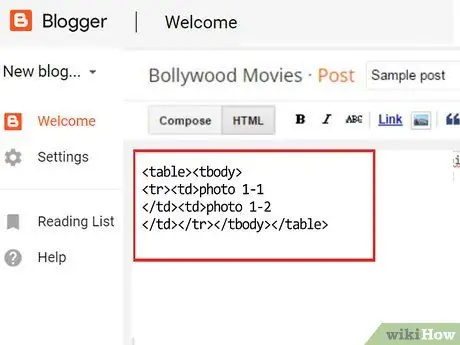
Bước 4. Đặt con trỏ vào vị trí các ảnh sẽ được hiển thị cạnh nhau, sau đó sao chép đoạn mã sau:
| ảnh 1-1 | ảnh 1-2 |

Bước 5. Nhấp lại vào tab “Văn bản” trên ấn phẩm blog
Bây giờ, bạn sẽ thấy hai hình vuông màu xám đặt cạnh nhau có nhãn “ảnh 1-1” và “ảnh1-2”.

Bước 6. Nhấp và kéo ảnh đầu tiên qua hộp màu xám có nhãn “ảnh 1-1”

Bước 7. Nhấp và kéo ảnh thứ hai qua hộp màu xám có nhãn “ảnh 1-2”
Nếu bạn gặp sự cố khi nhấp và kéo ảnh vào hộp màu xám, hãy nhấp lại vào tab HTML và thay thế “ảnh 1-1” và “ảnh 1-2” bằng mã sau:. Giá trị chiều rộng có thể được thay đổi dựa trên nhu cầu của bạn

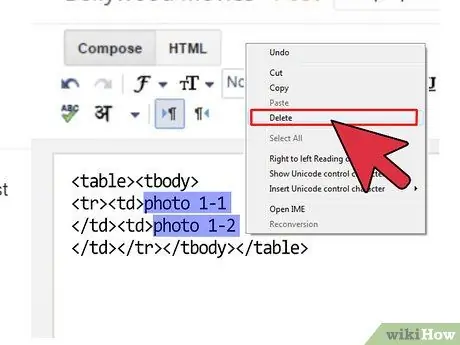
Bước 8. Xóa văn bản “ảnh 1-1” và “ảnh 1-2” ở bên dưới mỗi ảnh
Các bức ảnh bây giờ sẽ được đặt cạnh nhau trong bài đăng trên blog.






