- Tác giả Jason Gerald [email protected].
- Public 2023-12-16 11:46.
- Sửa đổi lần cuối 2025-01-23 12:51.
Bạn đã bao giờ chơi một trò chơi trực tuyến và nghĩ, "Tôi muốn làm một cái gì đó như thế này, tôi có một số ý tưởng tuyệt vời"? Trước đây, bạn phải học cách viết mã trong ActionScript 3, ngôn ngữ hỗ trợ Flash. Tuy nhiên, nhờ một số chương trình xây dựng trò chơi, trải nghiệm viết mã đã trở thành dĩ vãng. Bạn có thể làm cho trò chơi trở nên thú vị và nhập vai bằng cách thao tác các đối tượng và logic mà không cần chạm vào bất kỳ dòng mã nào.
Bươc chân
Phương pháp 1 trong 3: Thiết kế trò chơi

Bước 1. Viết mô tả cơ bản
Nhập các tính năng và những gì bạn muốn người chơi đạt được. Thật tuyệt khi có một phác thảo cơ bản về những gì bạn muốn làm với trò chơi của mình bằng văn bản để bạn có thể xem khi thực hiện nó.
Xem hướng dẫn này để biết thêm chi tiết về cách viết tài liệu thiết kế trò chơi

Bước 2. Vẽ một số phác thảo
Vẽ thiết kế cơ bản của màn hình theo cách bạn muốn. Nó không cần phải quá chi tiết, nhưng ít nhất bạn nên có ý tưởng về vị trí của các phần tử khác nhau sẽ được đặt trên màn hình. Điều này sẽ hữu ích sau này khi bạn bắt đầu xây dựng giao diện cho trò chơi của mình.

Bước 3. Chọn một phương pháp để tạo trò chơi của bạn
Ban đầu, bạn cần học mã cho ActiopnScript3 để tạo các trò chơi Flash. Mặc dù bạn vẫn có thể làm điều đó, nhưng có những chương trình có sẵn có thể giúp việc tạo trò chơi dễ học hơn và không yêu cầu kinh nghiệm viết mã. Một số lựa chọn phổ biến để tạo trò chơi bao gồm:
- Stencyl - Đây là một công cụ mới hơn cho phép bạn xây dựng trò chơi bằng cách sử dụng tập lệnh đối tượng và logic. Trò chơi này sau đó có thể được chuyển đổi thành một dự án Flash và tải lên bất kỳ trang web nào hỗ trợ trò chơi Flash.
- Cấu trúc 2 - Khi Flash già đi, nó sẽ bắt đầu được thay thế bằng các cách tạo trò chơi khác. Một trong những cách mới nhất để tạo trò chơi trực tuyến là sử dụng HTML5. Thông thường điều này đòi hỏi nhiều kiến thức về mã hóa, nhưng Construct 2 cho phép bạn xây dựng trò chơi bằng cách sử dụng các đối tượng và tập lệnh, như Stencyl.
- Flash Builder - Đây là phương pháp truyền thống để tạo các trò chơi Flash. Nó yêu cầu một lượng lớn kiến thức ActionScript, nhưng là một trong những ngôn ngữ cơ bản dễ học hơn. Flash Builder tốn tiền, nhưng bạn có thể sử dụng chương trình mở FlashDevelop cho nhiều mục đích sử dụng giống nhau.
Phương pháp 2/3: Sử dụng Stencyl

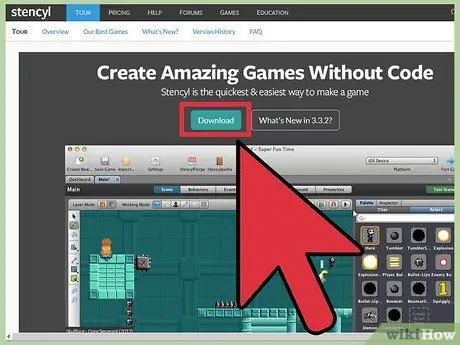
Bước 1. Tải xuống và cài đặt Stencyl
Stencyl là một chương trình tạo trò chơi không yêu cầu bất kỳ kiến thức mã hóa nào. Bạn có thể sử dụng các công cụ logic khác nhau để thao tác các đối tượng trong trò chơi.
Stencyl chỉ có thể được sử dụng miễn phí nếu bạn muốn phát hành trò chơi của mình trực tuyến. Phiên bản miễn phí sẽ có logo Stencyl xuất hiện ở phần đầu. Nếu bạn nhận được phiên bản trả phí, bạn có thể xuất bản lên các nền tảng khác

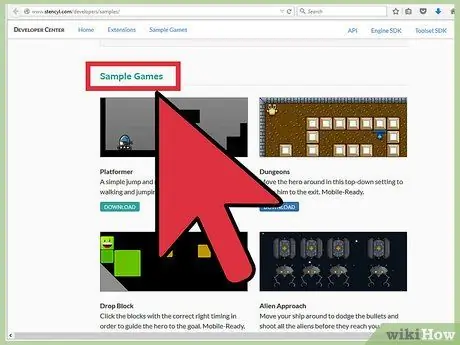
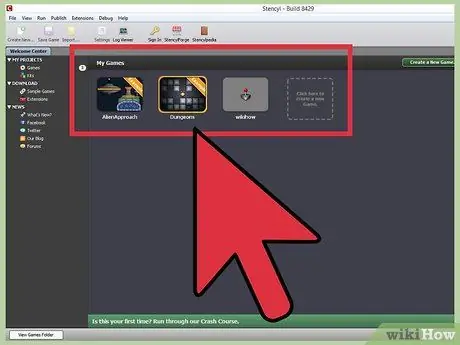
Bước 2. Tạo trò chơi mới của bạn
Khi bạn khởi động Stencyl, bạn sẽ được hiển thị danh sách các trò chơi của mình. Sẽ có một vài trò chơi mẫu trong danh sách mà bạn có thể xem qua để xem chúng hoạt động như thế nào. Để bắt đầu làm việc với trò chơi của bạn, hãy nhấp vào hộp chấm có nhãn "Nhấp vào đây để tạo Trò chơi mới".

Bước 3. Chọn một bộ
Có một số bộ dụng cụ chứa các tài sản và đồ vật làm sẵn có thể giúp bạn nhanh chóng thiết lập và chạy trò chơi của mình. Chọn một bộ nếu bạn muốn hoặc chọn “Trò chơi trống” (Blank Game)
Bạn có thể tải xuống bộ dụng cụ do người dùng khác tạo trực tuyến

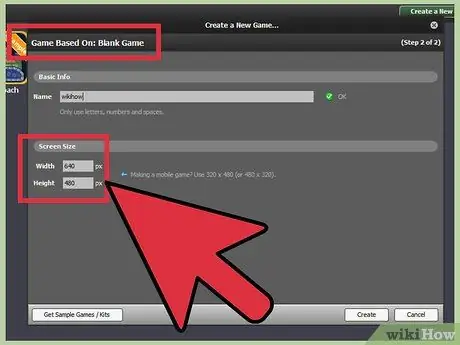
Bước 4. Nhập thông tin trò chơi của bạn
Trước khi bắt đầu xây dựng trò chơi của mình, bạn cần nhập một số thông tin.
- Tên - Đây là tên trò chơi của bạn. Bạn có thể thay đổi điều này sau đó thành bất cứ điều gì bạn muốn.
- Kích thước màn hình - Đây là kích thước màn hình của bạn và rất quan trọng vì nó sẽ ảnh hưởng đến tác phẩm bạn sử dụng. Vì mọi người thường chơi trò chơi của bạn bằng trình duyệt web của họ, nên kích thước màn hình không nhất thiết phải lớn như vậy. Hãy thử nó Chiều rộng: 640 px Chiều cao: 480 px. Đây là một kích thước tốt để bắt đầu.

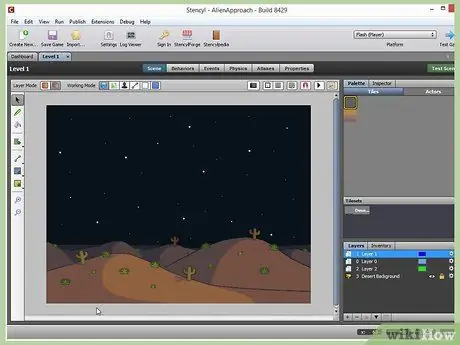
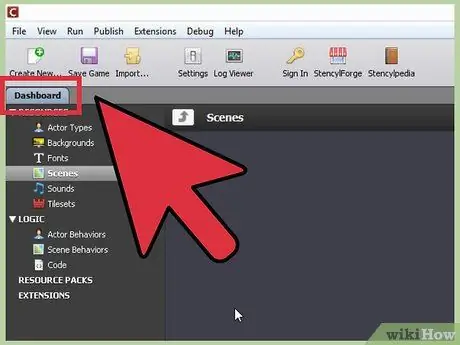
Bước 5. Tìm hiểu bố cục
Khi bạn tải trò chơi của mình lần đầu tiên, bạn sẽ được đưa đến Trang tổng quan. Đây là nơi bạn có thể xem tất cả các cảnh cho trò chơi của mình và truy cập bất kỳ tài nguyên nào. Bạn cũng có thể thay đổi cài đặt trò chơi của mình từ đây. Bạn sẽ dành phần lớn thời gian của mình để làm việc trong Trang tổng quan.
- Cảnh - Đây là cửa sổ Trang tổng quan chính và hiển thị trò chơi thực tế và tất cả nội dung. Trò chơi của bạn sẽ là một tập hợp các cảnh.
- Tài nguyên - Đây là danh sách tất cả các đối tượng và tài sản trong trò chơi của bạn. Điều này bao gồm diễn viên, nền, phông chữ, cảnh, logic, âm thanh và các ô. Các nguồn được sắp xếp trong cây bên trái màn hình.
- Cài đặt - Các tùy chọn Trò chơi & Cài đặt cho phép bạn tùy chỉnh cách hoạt động của cơ chế trò chơi, bao gồm các điều khiển, trọng lực, sự cố, tải màn hình và hơn thế nữa.

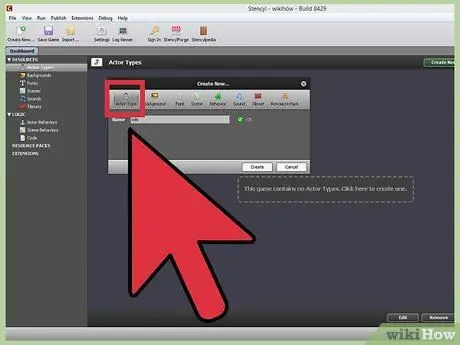
Bước 6. Tạo diễn viên
Tác nhân là bất kỳ đối tượng nào di chuyển hoặc có thể tương tác với trong trò chơi (người chơi, kẻ thù, cửa, v.v.) Bạn sẽ cần tạo một tác nhân cho từng đối tượng trong trò chơi của mình. Để tạo một tác nhân, hãy nhấp vào tùy chọn “Loại diễn viên” trên menu Tài nguyên. Chọn Diễn viên bạn muốn từ danh sách (danh sách được xác định từ bộ bạn đã chọn).
- Chỉ định tác nhân cho các Nhóm (Người chơi, Kẻ thù). Điều này sẽ giúp xác định các thuộc tính va chạm của tác nhân. Chọn diễn viên của bạn để mở Trình chỉnh sửa diễn viên. Sau đó nhấp vào tab Thuộc tính và chọn nhóm thích hợp từ trình đơn thả xuống.
- Chọn một hành vi (nhảy, bước lên, đi bộ). Hành vi là thứ cho phép diễn viên của bạn làm điều gì đó. Nhấp vào Hành vi và nhấp vào nút “+ Thêm hành vi” ở góc dưới cùng bên trái. Chọn một hành vi (chẳng hạn như “Đi bộ”) từ danh sách, sau đó nhấp vào “Chọn”.
- Đặt quyền kiểm soát. Nếu bạn đang tạo một nhân vật người chơi, bạn sẽ muốn cho phép người chơi di chuyển nó. Khi bạn thêm hành vi Đi bộ, bạn sẽ được đưa đến màn hình thuộc tính Đi bộ. Bạn có thể sử dụng menu để chọn phím nào sẽ di chuyển diễn viên sang trái và phải. Bạn cũng có thể cài đặt hoạt ảnh nếu bộ bạn đang sử dụng có chứa chúng.
- Bạn có thể thêm nhiều hành vi và thiết lập những gì diễn viên có thể làm.

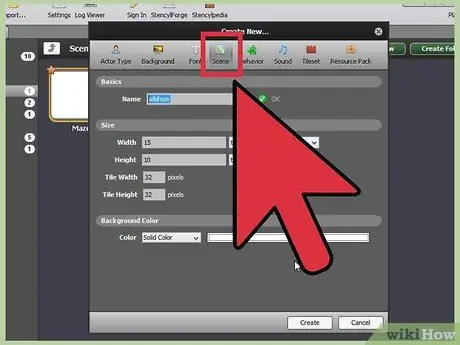
Bước 7. Tạo cảnh
Khung cảnh là những gì người chơi nhìn thấy khi chơi game. Đây là nền, cũng như mọi đối tượng và tác nhân có thể nhìn thấy được. Để tạo một cảnh mới, hãy bấm vào tùy chọn Cảnh trong cây Tài nguyên, sau đó bấm vào hộp có đường viền. Đặt tên cho cảnh mới của bạn để tiếp tục.
- Bối cảnh - Cảnh của bạn sẽ được thay đổi kích thước tự động, vì vậy bạn không phải lo lắng về điều đó ngay bây giờ. Bạn có thể chọn sử dụng một màu làm nền, màu này sẽ được lát trên nó. Bạn cũng có thể chọn từ màu đồng nhất hoặc màu gradient. Nhấp vào "Tạo" khi hoàn tất. Thao tác này sẽ mở Trình thiết kế cảnh.
- Đặt các ô - Các ô có trong bộ của bạn sẽ tải ở phía bên phải của cửa sổ. Nhấp vào công cụ Bút chì trên menu bên trái, sau đó nhấp vào ô bạn muốn sử dụng. Sau đó, bạn có thể đặt các ô trên khung cảnh của mình. Nhấp và kéo bằng chuột để xếp các ô kép.
- Đặt diễn viên. Nhấp vào tab Diễn viên phía trên bộ xếp hình của bạn để chuyển sang các diễn viên có sẵn của bạn. Bạn phải tạo một cái trước để nó xuất hiện trong danh sách này. Nhấp vào diễn viên bạn muốn đặt và nhấp vào cảnh bạn muốn anh ta xuất hiện. Nếu bạn nhấn Shift, diễn viên sẽ di chuyển đến đó.
- Thêm trọng lực. Nhấp vào tab "Vật lý" ở đầu cửa sổ, sau đó nhập giá trị vào hộp "Trọng lực (Theo phương thẳng đứng)". Bước vào 85 sẽ mô phỏng lực hấp dẫn của trái đất thực.

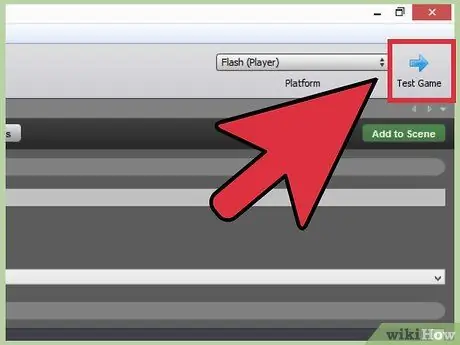
Bước 8. Thử nghiệm trò chơi
Khi bạn đã tạo cảnh và đưa một số diễn viên vào, bạn có thể thử nghiệm trò chơi. Nhấp vào nút "Thử nghiệm trò chơi" ở đầu màn hình để chơi những gì bạn đã tạo. Bạn có thể sử dụng các phím bạn đặt để điều khiển nhân vật người chơi của mình.
Tìm bất kỳ khía cạnh nào không hoạt động và cố gắng sửa chữa nó. Ví dụ, đối phương đang cư xử đúng mực? Bạn có thể đánh bại kẻ thù? Có nền tảng không thể truy cập hoặc vực sâu không thể vượt qua? Quay lại khu vực liên quan của trình chỉnh sửa trò chơi của bạn để khắc phục bất kỳ sự cố nào bạn tìm thấy. Có thể mất một chút thời gian, nhưng kết quả cuối cùng sẽ vui hơn và dễ chơi hơn

Bước 9. Thêm nhiều hơn nữa
Bây giờ bạn đã có một cảnh làm việc và có thể chơi được, đã đến lúc xây dựng toàn bộ trò chơi. Thêm cấp độ và thử thách, đồng thời tiếp tục thử nghiệm các tiện ích bổ sung của bạn để đảm bảo chúng thú vị và hoạt động bình thường.

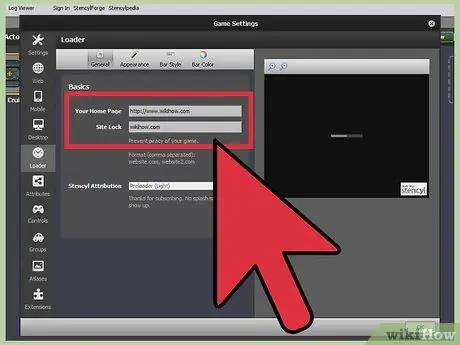
Bước 10. Trang web Khóa trò chơi của bạn
Nếu bạn sẽ tải lên trò chơi trên một trang web lưu trữ trò chơi Flash hoặc tải trò chơi đó lên trang web của riêng bạn, bạn nên sử dụng “Khóa trang web”. Điều này sẽ ngăn trò chơi của bạn không được chơi nếu nó không nằm trong danh sách các trang web được phép.
- Mở “Cài đặt trò chơi” từ cây “Tài nguyên” của bạn. Chọn phần "Trình tải". Nhập các trang web bạn cho phép vào hộp “Khóa trang web”, được phân tách bằng dấu phẩy và không có dấu cách. Ví dụ: newgrounds.com, kongregate.com.
- Khi vẫn ở trên màn hình này, hãy nhập trang chủ của bạn vào hộp “Trang chủ của bạn”, nếu bạn có. Điều này sẽ cho phép người chơi đang chơi trò chơi của bạn liên kết đến trang web của bạn /

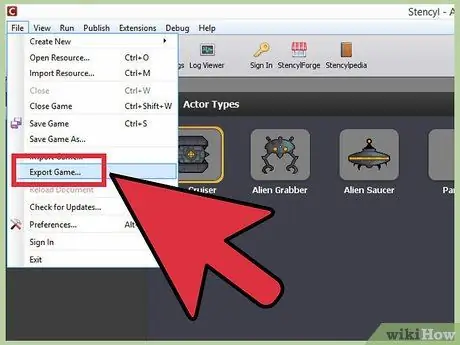
Bước 11. Xuất trò chơi dưới dạng Flash
Khi bạn hài lòng với trò chơi của mình, bạn có thể xuất nó sang định dạng Flash. Điều này sẽ cho phép bạn tải trò chơi lên trang web lưu trữ trò chơi Flash hoặc trang web của riêng bạn. Nhấp vào '' Xuất bản '' '(Xuất bản) chọn "Web" rồi nhấp vào "Flash". Lưu tệp ở vị trí dễ tìm trên máy tính của bạn.

Bước 12. Xuất bản trò chơi
Sau khi có tệp Flash (. SWF), bạn có thể tải tệp đó lên trang web bạn chọn. Có một số trang web trực tuyến lưu trữ trò chơi Flash và một số thậm chí có thể cho phép bạn kiếm tiền từ doanh thu quảng cáo. Bạn cũng có thể tải lên trò chơi trên trang web của riêng mình, nhưng bạn nên đảm bảo rằng bạn có băng thông để chứa người chơi nếu trò chơi trở nên phổ biến.
- Xem hướng dẫn này để tải lên trò chơi trên trang web của riêng bạn.
- Nếu bạn muốn tải trò chơi của mình lên một trang web như Newgrounds hoặc Kongregate, bạn sẽ cần tạo một tài khoản và sau đó thực hiện quá trình tải lên cho các trang web đó. Các điều khoản sẽ khác nhau đối với từng trang web.
- Nếu bạn muốn xuất bản trò chơi của mình lên Stencyl Arcade, bạn có thể làm như vậy từ trong chương trình Stencyl. Nhấp vào '' Xuất bản '' 'chọn "Stencyl" rồi nhấp vào "Trò chơi điện tử". Trò chơi sẽ tự động tải lên, vì vậy hãy đảm bảo rằng bạn hài lòng với tên trước khi thực hiện việc này. Stencyl Arcade có giới hạn kích thước tệp là MB.
Phương pháp 3/3: Sử dụng Cấu trúc 2

Bước 1. Tải xuống và cài đặt Construct 2
Chương trình này cho phép bạn tạo các trò chơi HTML5 với rất ít mã hóa. Bạn sẽ cần đặt một vài biến, nhưng tất cả điều này được thực hiện thông qua menu mà không cần mã hóa.
Construct 2 là miễn phí, mặc dù một số tính năng bị hạn chế ngoại trừ việc nâng cấp. Phiên bản miễn phí không thể xuất bản lên các nền tảng khác ngoài HTML5

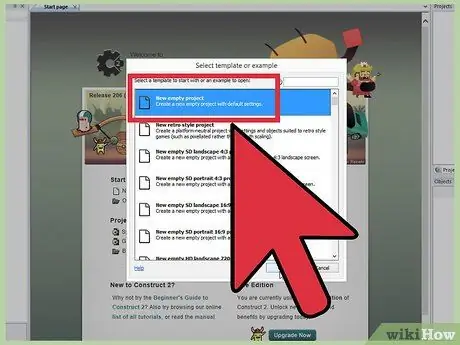
Bước 2. Tạo một dự án mới
Khi bạn lần đầu tiên bắt đầu Xây dựng 2, bạn sẽ được chào đón bằng menu Chào mừng. Nhấp vào liên kết "Dự án mới" để bắt đầu một trò chơi mới. Ngoài ra còn có một số ví dụ mà bạn có thể sử dụng để xem cách xây dựng một trò chơi cơ bản.
Khi bắt đầu một dự án mới, bạn sẽ được xem một danh sách các mẫu. Đối với dự án đầu tiên của bạn, chúng tôi khuyên bạn nên bắt đầu với một dự án trống. Điều này sẽ cho phép bạn làm quen với những điều cơ bản mà không có các mẫu cản trở

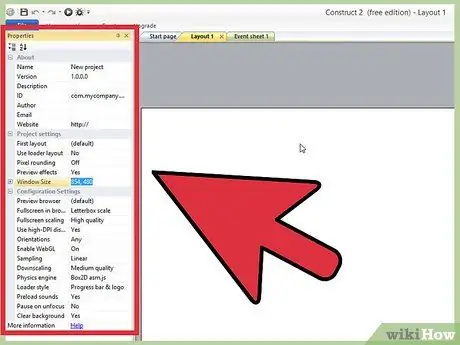
Bước 3. Điều chỉnh cài đặt dự án của bạn
Ở bên trái của cửa sổ dự án, bạn sẽ thấy một loạt các đối tượng trong khung Thuộc tính. Bạn có thể sử dụng tùy chọn này để đặt kích thước màn hình và nhập thông tin trò chơi và công ty của bạn.

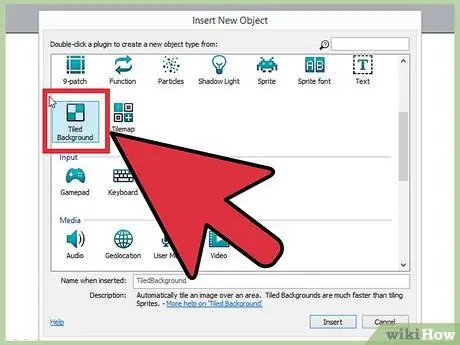
Bước 4. Nhập nền
Bấm đúp vào bố cục. Chọn “Nền lát gạch” từ phần Chung. Nhấp vào bố cục của bạn để đặt nền. Thao tác này sẽ mở trình chỉnh sửa nền. Bạn sẽ cần phải tạo của riêng mình bằng cách sử dụng phần mềm chỉnh sửa hình ảnh hoặc tải xuống các kết cấu từ một số địa điểm trực tuyến.
- Đặt nền theo kích thước bố cục. Làm điều này bằng cách chọn đối tượng nền và thay đổi kích thước của nó trong khung Thuộc tính.
- Đổi tên lớp và khóa nó. Bạn nên khóa lớp để tránh vô tình di chuyển nó khi đặt các đối tượng khác. Nhấp vào tab "Lớp" ở phía bên phải của màn hình. Chọn lớp và nhấp vào nút Bút chì. Đặt tên cho lớp là “Nền”, sau đó nhấp vào nút “Ổ khóa” để khóa nền.

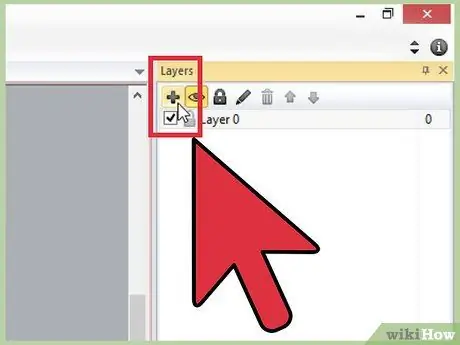
Bước 5. Tạo một lớp mới
Trên tab lớp, nhấp vào nút “+” để tạo một lớp mới. Đặt tên là "Main". Đây sẽ là lớp mà hầu hết các đối tượng trò chơi của bạn sẽ cư trú. Đảm bảo rằng lớp Chính được chọn trước khi tiếp tục.

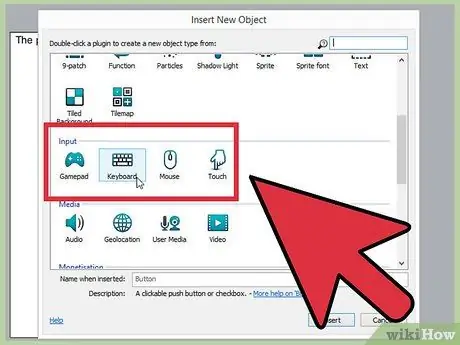
Bước 6. Thêm đầu vào cho trò chơi của bạn
Trong Construct 2, đầu vào của bạn cần được thêm làm đối tượng cho trò chơi của bạn. Nó là ẩn và sẽ cho phép sử dụng bàn phím và chuột trong dự án.
Nhấp đúp vào bố cục và sau đó chọn “Chuột” từ phần nhập liệu. Làm tương tự để chèn đối tượng “Bàn phím”

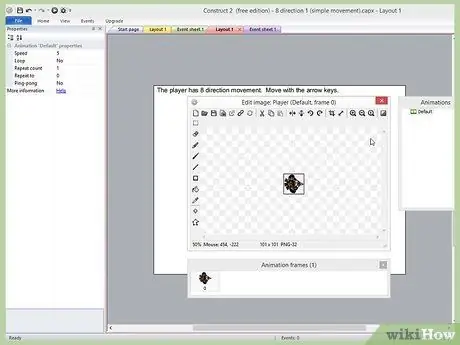
Bước 7. Thêm đối tượng
Bây giờ là lúc để thêm một số đối tượng trò chơi vào bố cục của bạn. Nhấp đúp vào bố cục và chọn “Sprite” từ phần chung. Sử dụng các hình chữ thập để chọn nơi bạn muốn đặt các Sprites. Một trình chỉnh sửa hình ảnh sẽ mở ra, cho phép bạn tải một hình ảnh hiện có hoặc tạo một hình ảnh mới.
Khi bạn chọn một sprite trong layout, thuộc tính sprite sẽ tải trên khung bên trái. Đổi tên các sprite để bạn có thể xác định và tham khảo chúng dễ dàng hơn

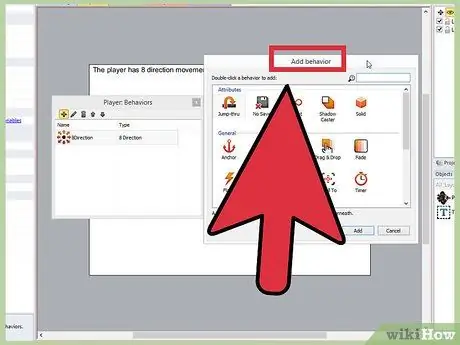
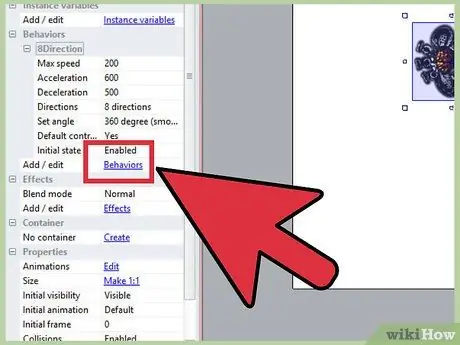
Bước 8. Thêm hành vi vào đối tượng của bạn
Để thêm một hành vi, hãy bấm vào đối tượng bạn muốn thêm một hành vi để chọn nó. Nhấp vào liên kết “Thêm / chỉnh sửa” trong phần Hành vi của khung Thuộc tính. Một danh sách các hành vi có sẵn sẽ xuất hiện.
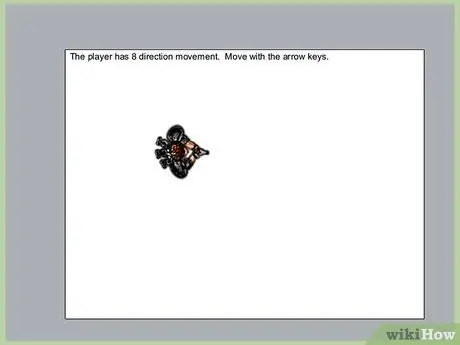
Hành vi là các phần logic được định cấu hình sẵn cho phép bạn nhanh chóng bổ sung khả năng sử dụng cho các đối tượng của mình. Bạn có thể chọn từ nhiều hành vi được tạo sẵn có thể cung cấp nhiều mục đích sử dụng. Ví dụ: để tạo ra một sàn vững chắc, hãy đặt cho nó một hành vi "Rắn". Để di chuyển nhân vật theo 8 hướng, hãy đặt hành vi "Di chuyển 8 hướng"

Bước 9. Thay đổi các thuộc tính hành vi
Bạn có thể chỉnh sửa hành vi cho phù hợp với cách đối tượng của bạn hoạt động. Bạn có thể thay đổi các giá trị để thay đổi tốc độ, hướng và các thuộc tính khác.

Bước 10. Hiểu cách các sự kiện hoạt động
Sự kiện là một danh sách các điều kiện và là những gì trò chơi thoát ra. Nếu điều kiện đạt được, sự kiện xảy ra. Nếu điều kiện không được đáp ứng, sự kiện không xảy ra. Trang sự kiện thường chạy khoảng 60 lần mỗi giây. Mỗi lần chạy được gọi là một lần "đánh dấu".

Bước 11. Tạo sự kiện
Bấm đúp vào trang Sự kiện. Một danh sách các đối tượng có sẵn sẽ xuất hiện. Chọn đối tượng mà bạn muốn tạo sự kiện hoặc bạn có thể tạo Hệ thống.
- Chọn thời điểm hành động xảy ra. Sau khi chọn một đối tượng, bạn sẽ được yêu cầu chọn thời điểm sự kiện xảy ra. Điều này có thể dựa trên các sự kiện khác hoặc vào một thời điểm nhất định. "Từng tích tắc" luôn.
- Thêm hành động. Bạn sẽ được yêu cầu chọn một trong các đối tượng của mình. Chọn từ danh sách các hành động. Ví dụ: nếu bạn đang tạo một game bắn súng và bạn muốn nhân vật của người chơi luôn đối mặt với chuột, bạn sẽ tạo hành động “Hướng điểm đến vị trí” trên mỗi dấu tích được đặt trên đối tượng người chơi. Khi được nhắc nhập tọa độ, hãy nhập “Mouse. X” cho X và “Mouse. Y” cho Y. Điều này sẽ làm cho tàu của người chơi luôn đối mặt với con trỏ.

Bước 12. Thêm nhiều sự kiện và hành vi
Đây là xương sống của trò chơi của bạn. Thêm và cải thiện các hành vi và sự kiện sẽ giúp bạn tạo ra các trò chơi độc đáo và thú vị mà mọi người sẽ muốn chơi. Thử nghiệm với các sự kiện khác nhau để cố gắng có được trò chơi bạn thực sự muốn.

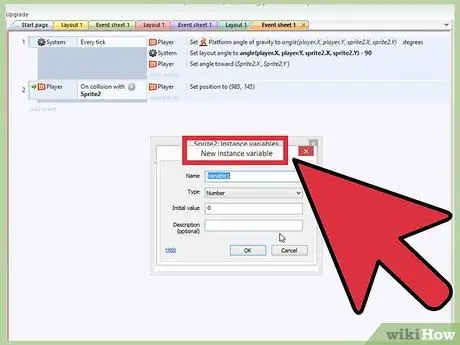
Bước 13. Thêm các biến
Có hai loại biến trong Cấu trúc 2: biến cá thể và biến toàn cục. Nó cho phép bạn tạo điểm số cho các đối tượng và trò chơi của mình, chẳng hạn như sức khỏe, giới hạn thời gian, điểm số, v.v.
- Biến cá thể - Biến cá thể được gán cho một đối tượng duy nhất. Điều này được sử dụng cho những thứ như kẻ thù và sức khỏe của người chơi. Bạn có thể thêm một biến phiên bản sau khi chọn một đối tượng bằng cách nhấp vào liên kết 'Thêm / chỉnh sửa' trong phần Biến của khung Thuộc tính. Đặt cho biến một tên có thể tham chiếu đến sự kiện, cũng như một giá trị ban đầu.
- Global Variable - Biến toàn cục là các biến được gán cho toàn bộ trò chơi. Nó được sử dụng cho những thứ như điểm số của người chơi. Để tạo một biến toàn cục, hãy chuyển đến trang Sự kiện và nhấp chuột phải vào một không gian trống. Nhấp vào “Ass global variable”, đặt tên cho nó để nó có thể được tham chiếu trong sự kiện, sau đó nhập giá trị ban đầu.

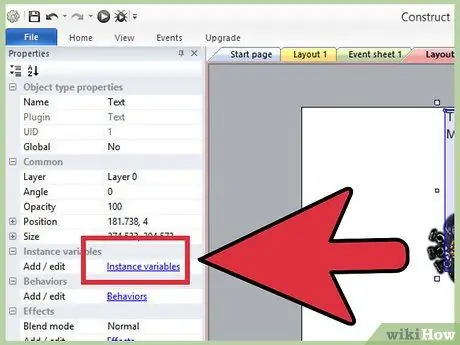
Bước 14. Tạo giao diện
Khi tạo giao diện, tốt nhất bạn nên làm như vậy trên một lớp mới. Điều này là do giao diện rất hiếm khi di chuyển hoặc thay đổi, vì vậy tốt hơn nên đặt nó trên một lớp bị khóa. Trong khung Thuộc tính cho lớp mới, đặt “Thị sai” bằng 0. Điều này sẽ giữ cho lớp được dịch chuyển khi màn hình di chuyển.
Sử dụng hộp văn bản và các biến để tạo giao diện của bạn. Bạn có thể đặt hộp văn bản của mình để hiển thị sức khỏe, điểm số, đạn hoặc bất cứ thứ gì người chơi cần xem định kỳ

Bước 15. Kiểm tra và sửa đổi trò chơi của bạn
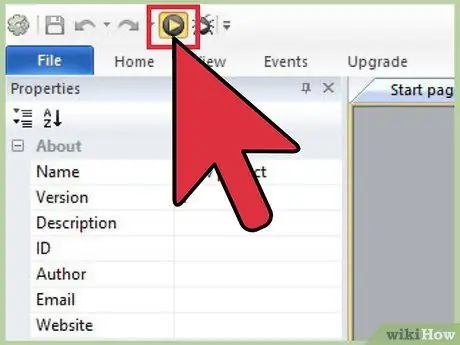
Bây giờ bạn có một vài đối tượng trên màn hình với các sự kiện và hành vi, bạn có thể bắt đầu thử nghiệm và thêm nội dung. Nhấp vào nút "Chơi" ở đầu màn hình để trợ giúp và kiểm tra trò chơi. Ghi lại bất kỳ điều gì không hoạt động và cố gắng khắc phục nó để làm cho trò chơi của bạn trở nên thú vị và dễ chơi.

Bước 16. Xuất trò chơi của bạn
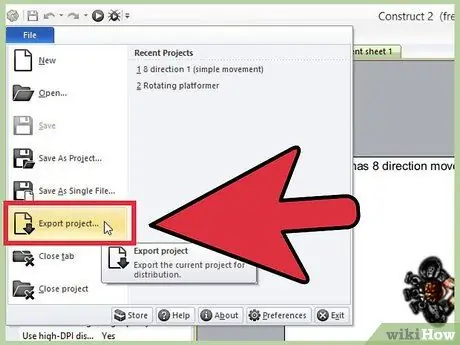
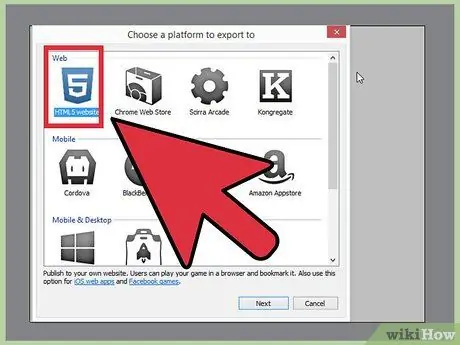
Nếu bạn hài lòng với trò chơi của mình, bạn có thể xuất trò chơi để tải lên trang web và chơi bởi bất kỳ ai. Để xuất trò chơi, hãy nhấp vào menu "Tệp" và chọn "Xuất". Lưu dự án vào một vị trí mà bạn dễ dàng tìm thấy.

Bước 17. Xuất bản trò chơi
Có một số trang web cho phép bạn tải lên các trò chơi HTML5 để người khác chơi. Bạn cũng có thể thêm trò chơi vào trang web của riêng mình. Xem hướng dẫn này để biết chi tiết về cách tải trò chơi lên trang web của riêng bạn.
Lời khuyên
- Nếu bạn quan tâm hơn đến việc tìm hiểu mã đằng sau trò chơi Flash, bạn có thể sử dụng Flash Builder và mã ActionScript3 để xây dựng trò chơi. Quá trình này sẽ mất nhiều thời gian hơn nhưng có thể mang lại trải nghiệm độc đáo hơn. Xem hướng dẫn chương trình trong ActionsScript3.
- Hãy bày tỏ lòng kính trọng đối với bất kỳ nguồn nào mà bạn đã vẽ ra ý tưởng và nội dung cũng như bất kỳ ai đã giúp bạn tạo ra trò chơi.






