- Tác giả Jason Gerald [email protected].
- Public 2024-01-31 09:40.
- Sửa đổi lần cuối 2025-01-23 12:52.
Để có thể thay đổi nền của hình ảnh bằng Adobe Illustrator, bạn cần sử dụng công cụ Pen hoặc Magic Wand để phác thảo đối tượng nền trước. Sau đó, nhấp chuột phải vào hình ảnh và chọn “Make Clipping Mask”. Từ đây, bạn có thể "xóa" nền của hình ảnh và sử dụng hình ảnh cho trang web của mình hoặc dự án sáng tạo khác. Tìm hiểu cách sử dụng các công cụ của Adobe Illustrator để xóa nền khỏi ảnh và biểu trưng, hình nền rõ ràng và cách lưu hình ảnh mới thực hiện.
Bươc chân
Phương pháp 1/2: Sử dụng công cụ Pen

Bước 1. Mở hình ảnh trong Adobe Illustrator

Bước 2. Nhấn nút Z để kích hoạt công cụ Zoom
Để có thể xóa nền của ảnh, bạn cần tạo một đường viền chính xác xung quanh phần sẽ là tiền cảnh của bức ảnh. Sử dụng công cụ Thu phóng để bạn có thể phác thảo hình dạng một cách chính xác nhất có thể.
Nếu bản vẽ bạn đang thực hiện khá đơn giản, chẳng hạn như một hình dạng hoặc đường viền đơn lẻ, hãy sử dụng công cụ Magic Wand

Bước 3. Nhấn nút Cmd + Dấu cách. (Mac) hoặc Ctrl + Space (PC) để phóng to hình ảnh.

Bước 4. Nhấn nút P để chọn công cụ Pen
Công cụ này cho phép bạn chọn các đối tượng bằng cách tạo đường viền thông qua một loạt các cú nhấp chuột. Mỗi lần nhấp chuột sẽ để lại một “điểm neo” (anchor point). Mỗi khi một điểm neo mới được thêm vào, một đường thẳng sẽ xuất hiện nối điểm neo mới với điểm trước đó.
Bạn cũng có thể chọn công cụ này bằng cách nhấp vào biểu tượng cây bút trên thanh công cụ

Bước 5. Nhấp một lần nữa vào cạnh nền trước để rời khỏi điểm neo đầu tiên
Mục tiêu của bạn là bao quanh đối tượng nền trước (sẽ được tách ra khỏi nền) bằng một đường viền thông qua các điểm neo này.

Bước 6. Nhấp vào xung quanh các cạnh của đối tượng để phác thảo hình dạng cho đến khi bạn quay trở lại điểm neo đầu tiên
Để điểm neo càng gần mép của đối tượng càng tốt; Illustrator sẽ cố gắng hết sức để sửa các nhấp chuột của bạn để chúng chính xác hơn.
Bạn có thể nhấn phím Space để di chuyển hình ảnh ra khỏi màn hình để có thể xem hình ảnh đó. Bước này sẽ hữu ích nếu bạn đã phóng to hình ảnh đủ để bạn không thể nhìn thấy toàn bộ hình ảnh. Con trỏ sẽ biến thành một bàn tay nhỏ và có thể được sử dụng để di chuyển hình ảnh theo bất kỳ hướng nào. Sử dụng công cụ này để hiển thị các khu vực để chúng có thể được nhìn thấy mà không phá vỡ đường viền của công cụ Pen của bạn

Bước 7. Nhấp vào điểm neo đầu tiên của bạn (một lần nữa) để hoàn thành phác thảo
Đối tượng này hiện được bao quanh bởi một đường viền chấm.

Bước 8. Nhấp vào công cụ Chọn để hiển thị tất cả các đối tượng
Phần của hình ảnh được phác thảo bây giờ được coi là một đối tượng tự chứa. Đối tượng mới được chọn và nền của nó bây giờ sẽ được bao quanh bởi một đường viền lựa chọn (thường là đường viền màu xanh lam).

Bước 9. Nhấp vào đối tượng nền trước một lần, sau đó giữ phím Shift trong khi nhấp vào nền
Bước này sẽ chọn cả hai đối tượng cùng một lúc.

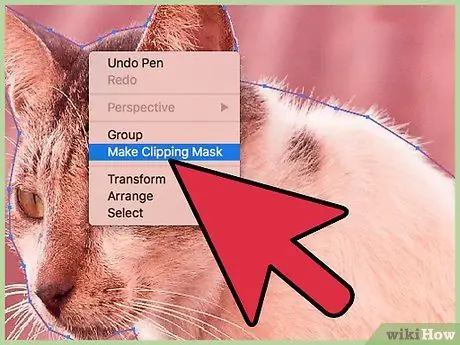
Bước 10. Nhấp chuột phải (hoặc nhấn Ctrl + nhấp) vào đối tượng nền trước, sau đó chọn “Make Clipping Mask”
Nền của bạn sẽ có màu trắng. Bây giờ, bạn chỉ có thể nhìn thấy các đối tượng tiền cảnh được phác thảo bởi công cụ Pen.
Màu nền trắng sẽ giúp bạn thay đổi phông nền dễ dàng hơn

Bước 11. Loại bỏ nền trắng bằng cách làm cho nó trong suốt
Nếu bạn chỉ muốn lưu hình ảnh mà không có nền, hãy nhấn phím Y để chuyển công cụ “Magic Wand”, sau đó nhấp vào nền trắng. Bây giờ nhấn phím Del.

Bước 12. Lưu hình ảnh dưới dạng tệp. EPS để sử dụng trong bất kỳ bố cục trang hoặc phần mềm thiết kế nào
Định dạng. EPS được sử dụng trong hầu hết các chương trình đồ họa và xử lý văn bản. Nhấp vào “Tệp”, sau đó “Lưu dưới dạng”, rồi chọn “Illustrator EPS (*. EPS)” từ trình đơn thả xuống Định dạng tệp. Nhập tên cho tệp của bạn, sau đó nhấp vào “Lưu”.
Nền được làm trong suốt sẽ không thay đổi khi chúng được lưu ở định dạng này

Bước 13. Lưu hình ảnh dưới dạng tệp-p.webp" />
Tệp-p.webp
- Nhấp vào “Tệp”, sau đó nhấp vào “Lưu cho web”. Chọn “PNG-24” từ hộp thoại xuất hiện, sau đó chọn hộp bên cạnh “Độ trong suốt” nếu bạn có nền trong suốt. Nhấp vào “Lưu”, chọn vị trí lưu, sau đó nhấp lại vào “Lưu”.
- Đối với các tệp nhỏ có ít màu, bạn có thể chọn “.gif” thay vì “.png-24” từ menu. Hình ảnh được lưu ở định dạng này sẽ tải nhanh hơn trên web, mặc dù đôi khi độ sắc nét không giống nhau.
Phương pháp 2/2: Sử dụng công cụ Magic Wand

Bước 1. Xác định xem công cụ “Magic Wand” có thể được sử dụng cho bản vẽ của bạn hay không
Công cụ Magic Wand sử dụng màu và độ rộng nét vẽ để phác thảo vùng chọn chỉ bằng một cú nhấp chuột. Phương pháp này hiệu quả nhất đối với những hình ảnh có nền tương phản rõ nét với vật thể.
- Ví dụ: nếu hình ảnh là hình ngôi sao đen trên nền bàn cờ, bạn có thể sử dụng công cụ Magic Wand để xóa nền.
- Nếu hình ảnh của bạn có nhiều màu, chẳng hạn như một bức ảnh, hãy sử dụng công cụ Pen.

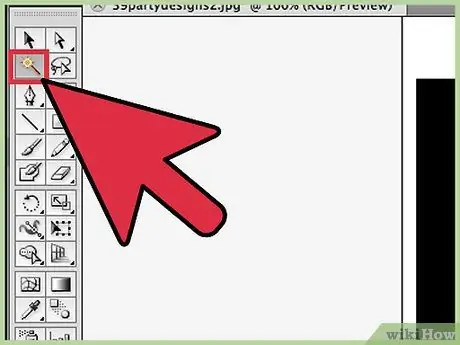
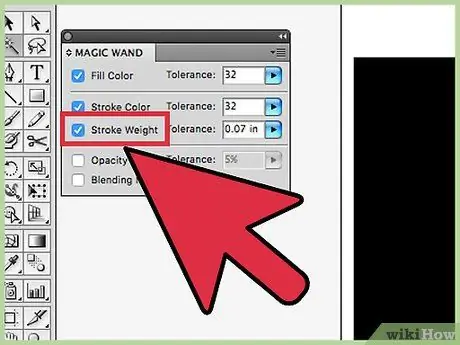
Bước 2. Nhấp đúp vào công cụ Magic Wand ở thanh công cụ bên trái để hiển thị bảng Magic Wand
Công cụ này có dạng một cây gậy với pháo hoa ở cuối. Đây là bảng mà bạn chỉ định vùng hình ảnh sẽ được chọn khi nhấp vào Magic Wand trên một đối tượng.

Bước 3. Chọn "Fill Color" nếu đối tượng bạn muốn tách là một màu đồng nhất
Chọn tùy chọn này, sau đó nhấp vào đối tượng bằng công cụ Magic Wand để chọn tất cả các màu trong ảnh có cùng màu với màu bạn đã nhấp.
- Ví dụ: nếu bạn nhấp vào Magic Wand trên một hình tam giác màu tím trên nền màu hồng, tất cả các màu tím sẽ được chọn.
- Ngoài ra, nếu có nhiều hơn một đối tượng trong ảnh có cùng màu thì tất cả các đối tượng có cùng màu trong ảnh sẽ được chọn.

Bước 4. Chọn "Stroke Color" nếu đối tượng bạn muốn chọn được bao quanh bởi một đường có màu nhất định
Stroke Colors đề cập đến màu của đường bao quanh đối tượng, trong khi Fill Color là vùng bên trong đường viền. Nếu bạn sử dụng Stroke Color làm tham số, hãy bấm vào đường bao quanh đối tượng để xác định màu đó, chứ không phải vùng bên trong nó.
- Ví dụ: nếu bạn muốn xóa nền khỏi vòng tròn màu đỏ có đường viền màu xanh lam, hãy sử dụng “Màu nét” để đường viền màu xanh lam được đưa vào lựa chọn của bạn.
- Nếu bạn nhấp vào công cụ Magic Wand trên một màu đường nhất định trong khi kích hoạt tham số này, tất cả các đối tượng có cùng màu với đường đó sẽ được chọn.

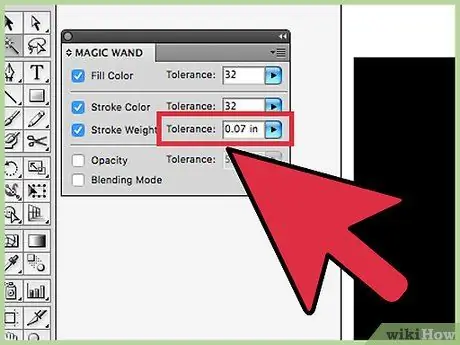
Bước 5. Nhập một số theo pixel (0-255 cho màu RGB, 0-100 cho CMYK) vào hộp “dung sai” nếu bạn chọn “Màu tô” hoặc “Màu nét” làm thông số
Số dung sai ảnh hưởng đến mức độ linh hoạt (hoặc dung sai) của công cụ trong việc khớp tất cả các màu với khu vực bạn đang sử dụng công cụ Magic Wand.
- Mặc định là 32px, có nghĩa là khi bạn nhấp vào một màu, tất cả các màu giống nhau trong hình ảnh, cũng như các biến thể của màu đó trong phạm vi 32px sẽ được chọn.
- Nếu đối tượng có gradient, bạn có thể tăng dung sai cho màu đã chọn bổ sung.
- Đối với hầu hết các đối tượng, có một khởi đầu là đủ.

Bước 6. Chọn “Stroke Weight” để chọn các đường màu có cùng độ nặng
Công cụ này sẽ chọn tất cả các đường có cùng độ dày với đường đã chọn.

Bước 7. Nhập một số từ 0-1000 (pixel) vào hộp “dung sai” nếu bạn chọn “Stroke Weight” làm tham số
Một số thấp hơn cho thấy một kết quả phù hợp chính xác hơn. Điều này có nghĩa là nếu bạn nhấp vào một dòng 10px với dung sai bằng 0, công cụ sẽ chỉ nhấp vào một đường dài chính xác 10px.
Cài đặt mặc định là 5px, không đủ cụ thể cho các đường mảnh. Nếu tùy chọn ban đầu này chọn nhiều dòng hơn bạn nghĩ, hãy thay đổi dung sai thành 0

Bước 8. Nhấp vào đối tượng trên hình ảnh đã lưu thú vị
Nhấp một lần vào một đối tượng ở nền trước để chọn nó dựa trên các tiêu chí được chỉ định trong cài đặt Magic Wand. Sau khi nhấp vào, một đường viền chấm chấm sẽ xuất hiện xung quanh vùng chọn.
Nếu vùng đã chọn không hoạt động như mong đợi, hãy nhấn Cmd + ⇧ Shift + A (Mac) hoặc Ctrl + ⇧ Shift + A (Windows) để bỏ chọn. Sau đó, quay lại bảng Magic Wand để điều chỉnh các thông số và thử lại

Bước 9. Nhấn phím Shift và nhấp vào nền
Hành động này sẽ chọn cả đối tượng nền trước và nền sau.

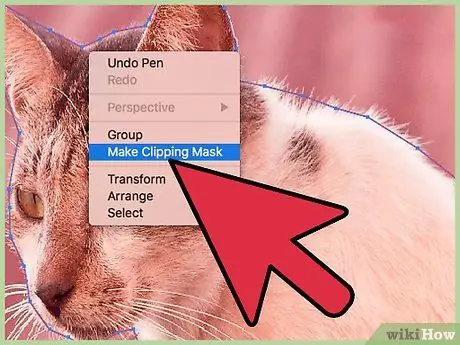
Bước 10. Nhấp chuột phải (hoặc nhấn Ctrl + nhấp chuột) vào hình ảnh nền trước, sau đó chọn “Make Clipping Mask”
Thao tác này sẽ ngay lập tức xóa nền và để lại hình ảnh nền trước cũng như nền trắng.

Bước 11. Loại bỏ nền bằng cách làm cho nó trong suốt
Nhấn phím Y để chọn công cụ Magic Wand (lần này, bạn không cần mở bảng điều khiển), nhấp vào nền trắng một lần và nhấn phím Del.

Bước 12. Lưu hình ảnh dưới dạng tệp. EPS để sử dụng trong bất kỳ bố cục trang hoặc phần mềm thiết kế nào
Định dạng. EPS được sử dụng trong hầu hết các chương trình đồ họa và xử lý văn bản. Nhấp vào “Tệp”, sau đó “Lưu dưới dạng”, rồi chọn “Illustrator EPS (*. EPS)” từ menu thả xuống Định dạng tệp. Nhập tên cho tệp của bạn, sau đó nhấp vào “Lưu”.

Bước 13. Lưu hình ảnh dưới dạng-g.webp" />
Các tệp-g.webp
- Nhấp vào “Tệp” và “Lưu cho web”. Chọn “GIF” làm cài đặt trước và chọn hộp “trong suốt” nếu nền của bạn trong suốt. Nhấp vào “Lưu”, nhập tên tệp và vị trí hình ảnh, sau đó nhấp lại vào “Lưu”.
- Nếu hình ảnh có nhiều màu hơn dung lượng-g.webp" />






