- Tác giả Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Sửa đổi lần cuối 2025-01-23 12:51.
WikiHow này hướng dẫn bạn cách xem mã nguồn, ngôn ngữ lập trình đằng sau một trang web, trong hầu hết mọi trình duyệt. Ngoại trừ trên Safari, bạn không thể xem mã nguồn trên các trang web nếu đang sử dụng trình duyệt dành cho thiết bị di động.
Bươc chân
Phương pháp 1 trong 3: Chrome, Mozilla Firefox, Internet Explorer và Edge

Bước 1. Khởi động trình duyệt web
Quá trình xem mã nguồn trong Firefox, Chrome, Internet Explorer và Microsoft Edge là giống nhau.

Bước 2. Truy cập trang web mà bạn muốn xem mã nguồn

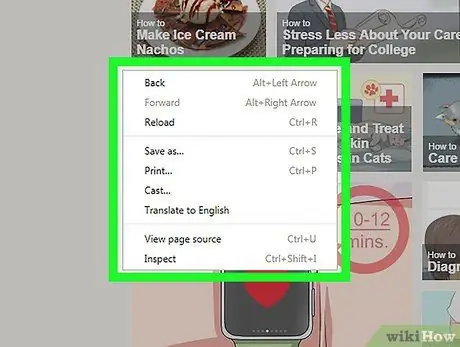
Bước 3. Nhấp chuột phải vào trang
Nếu bạn đang sử dụng máy Mac chỉ có một nút chuột, hãy giữ Control và nhấp chuột. Trên máy tính xách tay sử dụng bàn di chuột, hãy sử dụng hai ngón tay để nhấp vào trang. Một menu thả xuống sẽ được hiển thị.
Đừng nhấp chuột phải vào ảnh hoặc liên kết khi đang làm việc này vì nó sẽ hiển thị sai menu

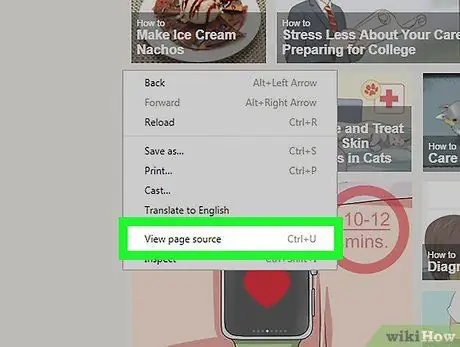
Bước 4. Nhấp vào Xem nguồn trang hoặc ViewSources.
Mã nguồn của trình duyệt sẽ được hiển thị trong một cửa sổ mới hoặc ở cuối cửa sổ hiện đang mở.
- Xem nguồn trang sẽ xuất hiện nếu bạn đang sử dụng Firefox và Chrome. Trong Internet Explorer và Microsoft Edge, những gì được hiển thị là Xem nguồn.
- Để hiển thị mã nguồn, bạn cũng có thể nhấn Option + ⌘ Command + U (Mac) hoặc Ctrl + U (Windows).
Phương pháp 2/3: Safari

Bước 1. Khởi động Safari
Biểu tượng ứng dụng là một la bàn màu xanh lam.

Bước 2. Nhấp vào Safari ở trên cùng bên trái của thanh menu của máy Mac
Một menu thả xuống sẽ được hiển thị.

Bước 3. Nhấp vào Tùy chọn
Tùy chọn này nằm ở giữa menu thả xuống.

Bước 4. Nhấp vào Nâng cao
Nó nằm ở góc trên bên phải của cửa sổ Preferences.

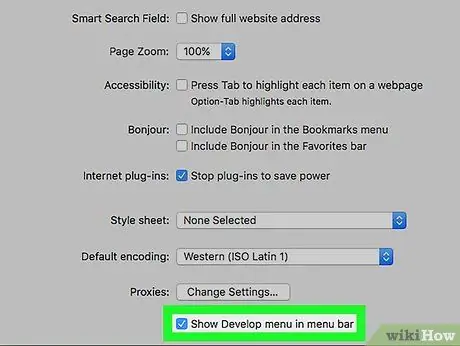
Bước 5. Đánh dấu vào ô "Show Develop menu in menu bar"
Tùy chọn này nằm ở cuối cửa sổ Preferences. Thực đơn Tiến triển sẽ xuất hiện trong thanh menu của máy tính Mac của bạn.

Bước 6. Truy cập trang web mà bạn muốn xem mã nguồn

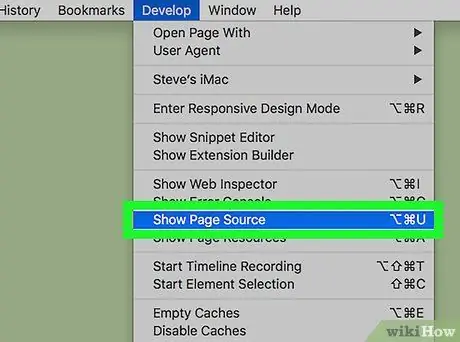
Bước 7. Nhấp vào Phát triển
Menu này ở bên trái menu các cửa sổ nằm trên thanh menu của máy Mac của bạn.

Bước 8. Nhấp vào Hiển thị Nguồn Trang ở cuối trình đơn thả xuống
Bằng cách nhấp vào tùy chọn này, Safari sẽ hiển thị mã nguồn của trang web đó.






