- Tác giả Jason Gerald [email protected].
- Public 2023-12-16 11:46.
- Sửa đổi lần cuối 2025-01-23 12:51.
Bạn sẽ cần phải theo dõi hình ảnh nếu bạn muốn chuyển đổi hình ảnh raster (bitmap) thành một vector bằng Inkscape. May mắn thay, Inkscape đi kèm với một công cụ theo dõi tự động không yêu cầu mạnh tay và nhiều thời gian. Nếu bạn muốn kiểm soát nhiều hơn các đường dẫn mình tạo, bạn có thể thử sử dụng các công cụ vẽ tích hợp của Inkscape để theo dõi chúng theo cách thủ công. Cho dù bạn chọn phương pháp nào, Inkscape giúp bạn dễ dàng vectơ hóa hình ảnh bitmap của mình.
Bươc chân
Phương pháp 1/2: Tự động theo dõi

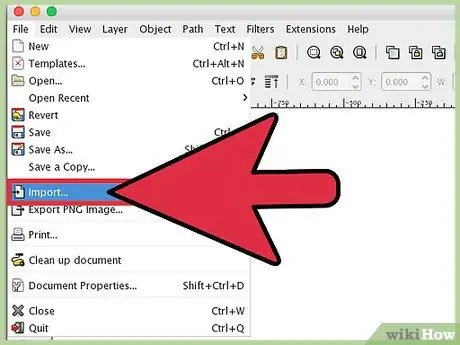
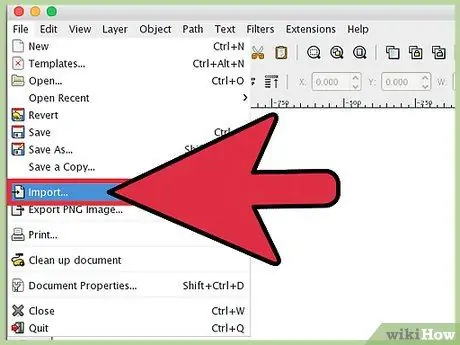
Bước 1. Mở tệp hình ảnh của bạn
Nhấp vào “Tệp” trong thanh menu và chọn “Nhập”.

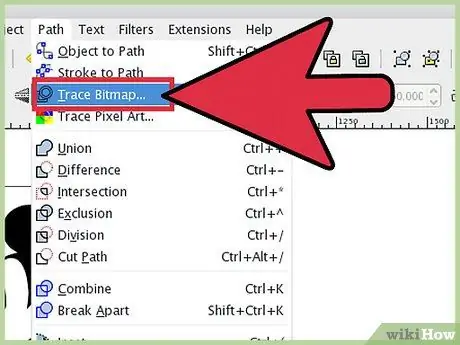
Bước 2. Mở công cụ truy tìm
Để thực hiện việc này, hãy nhấp vào “Đường dẫn” trong thanh menu, sau đó chọn “Bản đồ bit theo dõi”.

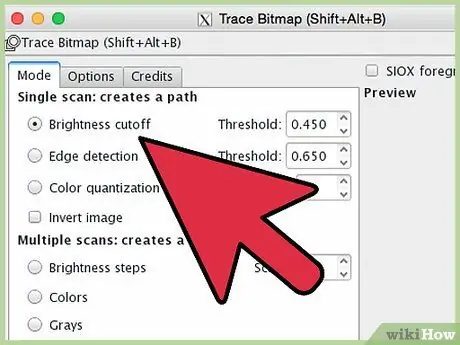
Bước 3. Chọn giữa một hoặc nhiều lần quét
Chọn “đơn” nếu bạn định tạo chỉ một đường dẫn từ hình ảnh hoặc “nhiều” nếu bạn định tạo nhiều đường dẫn chồng lên nhau.
-
Tùy chọn quét một lần:
- Giới hạn độ sáng sử dụng tính năng che bóng pixel để phân loại nó thành màu đen hoặc trắng. Cài đặt ngưỡng càng cao, hình ảnh sẽ càng tối.
- Tính năng phát hiện cạnh sẽ tạo ra các đường dẫn dựa trên sự khác biệt về độ sáng của pixel. Cài đặt ngưỡng điều chỉnh độ tối đầu ra (đầu ra). Một lần nữa, ngưỡng cao sẽ làm tối hình ảnh.
- Lượng tử hóa màu sắc tạo ra các đường dẫn dựa trên sự khác biệt về màu sắc. Cài đặt "số màu" cho phép bạn chỉ định số lượng màu đầu ra mong muốn. Thuật toán của chương trình sẽ phân loại các màu này thành đen hoặc trắng.
-
Nhiều tùy chọn quét:
- Các bước độ sáng cho phép bạn chỉ định số lần quét.
- Màu sắc sử dụng số trong hộp "Quét" để xác định số lượng màu đầu ra.
- Màu xám tương tự như Màu sắc, nhưng với các sắc thái của màu xám.
- Các tùy chọn bổ sung: tùy chọn "Smooth" sẽ áp dụng hiệu ứng mờ Gaussian trước khi theo dõi và "Quét ngăn xếp" loại bỏ các lỗ hổng trong phạm vi bao phủ của đường dẫn. Chọn “Xóa nền” để xóa nền, thường là màu sáng nhất.
-
Lựa chọn khác:
- Nhấn vào các điểm để loại bỏ các chấm không mong muốn, bụi, sự biến dạng và các hình thức khác.
- Tối ưu hóa đường dẫn bằng cách nối các đường cong Bezier.

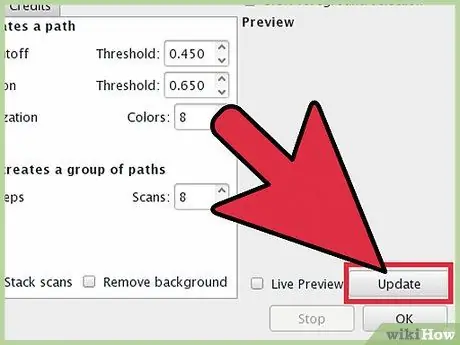
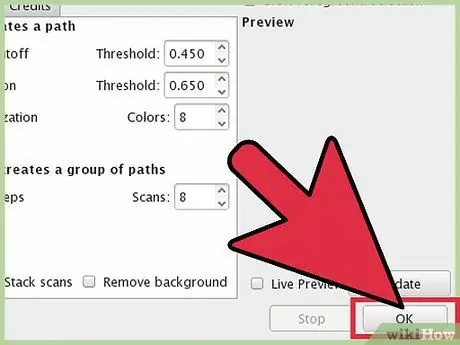
Bước 4. Nhấp vào “Cập nhật” để xem trước
Nếu đường trông quá dày hoặc không rõ ràng, có thể bạn đã chọn một chế độ theo dõi không phù hợp. Inkscape khuyên bạn nên chạy công cụ theo dõi ba lần để xác định tùy chọn nào đáp ứng tốt nhất nhu cầu của bạn.

Bước 5. Nhấn OK để tạo đường dẫn
Hình ảnh bitmap sẽ được lưu dưới dạng tệp SVG.

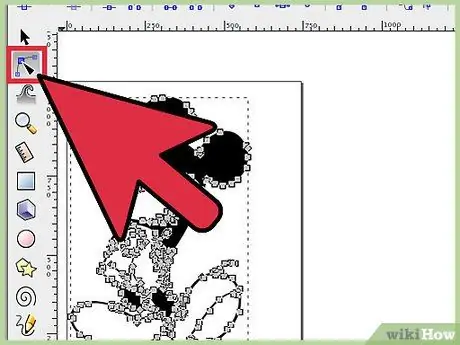
Bước 6. Chỉnh sửa và đánh bóng tác phẩm của bạn:
Nhấp vào nút "Chỉnh sửa đường dẫn theo nút" ở thanh bên trái (hoặc F2) để điều chỉnh các nút và đường cong.
Phương pháp 2/2: Theo dõi thủ công

Bước 1. Mở hình ảnh bạn muốn làm việc
Nhấp vào "Tệp" trong thanh menu và chọn "Nhập".

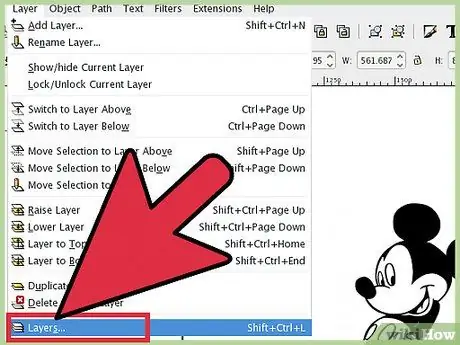
Bước 2. Mở hộp thoại lớp
Mặc dù tùy chọn, phương pháp này có thể giúp bạn xem trước tác phẩm của mình bằng cách cung cấp các tùy chọn khác nhau để điều chỉnh cài đặt độ mờ (hoặc lớp theo dõi) của hình ảnh. Nhấp vào “Lớp” trong thanh menu, sau đó nhấp vào chọn “Lớp”.

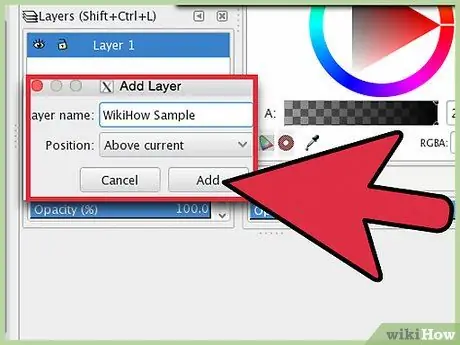
Bước 3. Thêm một lớp mới
Nhấp vào nút “+” để thêm một lớp mới. Nhập tên lớp (ví dụ: "lớp theo dõi") và vị trí của nó bằng tùy chọn "Trên dòng". Nhấp vào "Thêm".

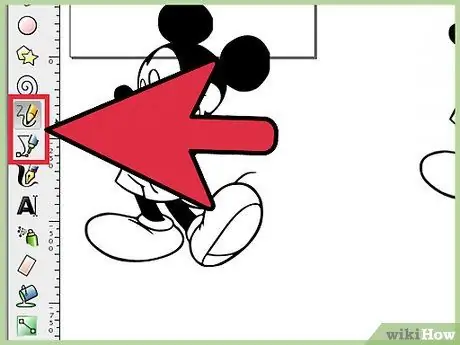
Bước 4. Chọn công cụ truy tìm
Có nhiều công cụ khác nhau có sẵn để phù hợp với nhu cầu của bạn.
- Nhấn phím F6 trên bàn phím (hoặc nhấp vào biểu tượng bút chì trong menu công cụ) để chọn công cụ vẽ nguệch ngoạc / bút chì tự do. Công cụ này sẽ cho phép bạn tự do vẽ trên bản vẽ của mình. Nếu bạn sử dụng máy tính bảng vẽ và có đôi tay khỏe, hoặc bạn không vẽ quá nhiều, thiết bị này hoàn toàn phù hợp với nhu cầu của bạn.
- Nhấn đồng thời Shift + F6 (hoặc nhấp vào biểu tượng bút trong menu công cụ) để mở công cụ pen / Berzier. Công cụ này cho phép bạn nhấp vào cuối dòng bạn muốn theo dõi và tạo ra các phân đoạn nhỏ dễ thao tác. Nếu bạn cần theo dõi một số đường và / hoặc sử dụng chuột, công cụ này cung cấp kết quả chính xác nhất. Nhấp đúp vào cuối mỗi dòng để kết thúc đường dẫn.

Bước 5. Theo dõi từng dòng trong bản vẽ bằng máy tính bảng hoặc chuột vẽ của bạn
Nếu bạn đang sử dụng công cụ bút, hãy thử tạo một vài dòng ngắn thay vì một dòng dài. Bằng cách này, các dấu vết có thể được chỉnh sửa dễ dàng và bạn không phải thực hiện lại toàn bộ dòng nếu bạn mắc một vài lỗi trong dòng.
- Bạn có thể chuyển đổi các lớp bằng cách sử dụng hộp thoại Lớp. Bấm đúp vào tên của lớp để làm việc và lớp đó sẽ được hiển thị.
- Tăng hoặc giảm độ mờ của bitmap có thể giúp bạn vẽ đường dẫn dễ dàng hơn. Chọn lớp bạn muốn làm việc trong hộp thoại và di chuyển thanh trượt bên dưới “Độ mờ” để xem lớp nào phù hợp nhất với bạn.

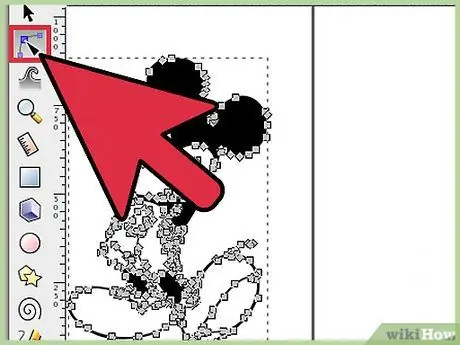
Bước 6. Mở công cụ “Chỉnh sửa nút”
Nhấp vào nút mũi tên thứ hai từ trên cùng (mũi tên “chỉnh sửa”) trong menu công cụ để kích hoạt chế độ chỉnh sửa. Trong chế độ này, bạn có thể nhấp và kéo các nút.
Bạn có thể đơn giản hóa các nút nếu có quá nhiều và việc chuyển tất cả chúng sẽ mất quá nhiều thời gian. Bước này có thể thay đổi một chút hình dạng của đường thẳng, nhưng nó không quá đáng chú ý. Sử dụng Ctrl + L (⌘ Cmd + L cho người dùng Mac) để giảm số lượng nút

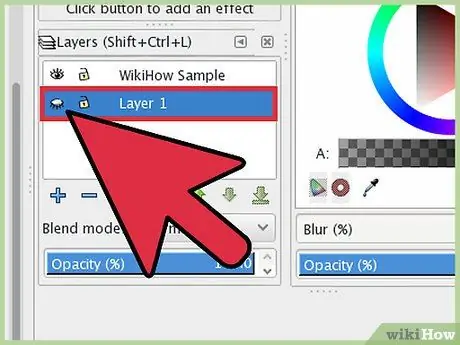
Bước 7. Xem dấu vết của bạn mà không có lớp dưới cùng
Để đảm bảo rằng bạn đã theo dõi mọi dòng mong muốn trong hình ảnh vectơ của mình, hãy nhấp vào lớp đầu tiên (hình ảnh raster) và giảm độ mờ cho đến khi bạn chỉ nhìn thấy các đường được đánh dấu. Nếu bạn bỏ lỡ điều gì đó, hãy quay lại công cụ lớp và tăng độ mờ để có thể nhìn thấy các đường cần được theo dõi.

Bước 8. Xóa lớp dưới cùng và lưu hình ảnh của bạn
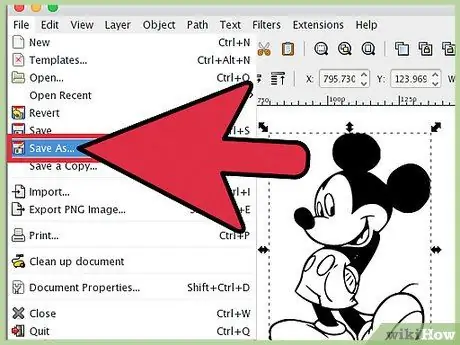
Nhấp vào lớp đầu tiên trong công cụ lớp (có chứa hình ảnh gốc) và xóa nó bằng cách nhấp vào biểu tượng dấu trừ (-). Để lưu dấu vết, hãy nhấp vào Tệp, sau đó nhấp vào Lưu dưới dạng.
Lời khuyên
- Xóa nền khỏi bitmap trước khi chuyển nó thành vector sẽ cải thiện chất lượng đường dẫn của bạn. Các chuyên gia khuyên bạn nên sử dụng SIOX và xóa nền bitmap trước khi bắt đầu theo dõi.
- Nói chung, các ảnh bitmap có nhiều màu sắc và độ dốc sẽ yêu cầu độ chính xác cao hơn các công cụ theo dõi tự động có thể xử lý.






