- Tác giả Jason Gerald [email protected].
- Public 2023-12-16 11:46.
- Sửa đổi lần cuối 2025-01-23 12:52.
Hình ảnh vectơ là hình ảnh được tạo bởi các đường và hướng. Không giống như raster, hình ảnh vectơ có thể được thay đổi kích thước dễ dàng mà không cần pixel vì các đường sẽ được vẽ lại mỗi khi chúng được thay đổi kích thước. Chuyển đổi hình ảnh raster hoặc pixel dựa trên khá phức tạp do sự khác biệt cố hữu trong hai định dạng. Về cơ bản, bạn sẽ vẽ lại raster thành định dạng vector. Nhiều ứng dụng có thể thực hiện quá trình này, nhưng bạn có thể cần thực hiện chỉnh sửa thủ công để có được kết quả như ý.
Bươc chân
Phương pháp 1/2: Sử dụng VectorMagic

Bước 1. Truy cập một trang web chuyển đổi hình ảnh
Nếu bạn không muốn tải xuống phần mềm và chỉ muốn chuyển đổi một hình ảnh raster đơn giản thành một vector, bạn có thể sử dụng một trang web cung cấp tính năng xử lý hình ảnh vector tự động. Bạn có thể thực hiện các điều chỉnh và thậm chí chỉnh sửa trước khi tạo hình ảnh vectơ.
- Một ví dụ về trang web chuyển đổi nổi tiếng là VectorMagic, nhưng bạn chỉ có thể thực hiện hai chuyển đổi miễn phí với một tài khoản. Bạn phải đăng ký để thực hiện nhiều chuyển đổi hình ảnh hơn.
- Có rất nhiều trang web miễn phí có sẵn, nhưng họ không có nhiều tùy chọn để tạo vector bạn muốn. Nếu bạn muốn chuyển đổi nhiều hình ảnh, vui lòng chuyển sang phần tiếp theo để xem hướng dẫn sử dụng phần mềm mở miễn phí.

Bước 2. Tải lên hình ảnh bạn muốn chuyển đổi
Hình ảnh vectơ phù hợp nhất cho các thiết kế và biểu trưng đơn giản với một chút màu sắc. Bạn sẽ không nhận được kết quả tốt nếu chuyển đổi ảnh của mình sang ảnh vector. Các trang web như VectorMagic hỗ trợ các định dạng tệp JPG, BMP,-p.webp
Để có kết quả tốt nhất, hình ảnh nên có sự pha trộn và chống răng cưa. Bạn có thể tìm hiểu bằng cách phóng to hình ảnh. Các cạnh của hình ảnh sẽ có các điểm ảnh có màu sắc mịn hơn để cho hình ảnh chân thực hơn. Các cạnh được pha trộn sẽ giúp quá trình vẽ lại dễ dàng hơn. Hầu hết các hình ảnh kỹ thuật số đều có sự pha trộn, nhưng bạn có thể gặp vấn đề khi vẽ lại nghệ thuật pixel, vì kết quả cuối cùng sẽ không mượt mà

Bước 3. Chờ hình ảnh xử lý xong
Hình ảnh bạn tải lên VectorMagic sẽ trải qua quá trình vẽ lại ban đầu. Quá trình này sẽ mất một vài phút.

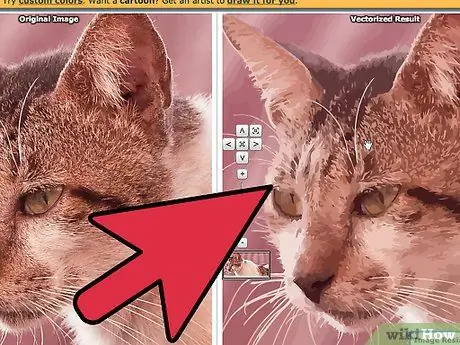
Bước 4. Kiểm tra kết quả bốc thăm lại
Khi hoàn tất, hình ảnh gốc sẽ được hiển thị ở cột bên trái trong khi hình ảnh vector sẽ được hiển thị ở cột bên phải. Bạn có thể nhấp và giữ nút “Bitmap” để xem hình ảnh gốc được phủ trên hình ảnh vectơ. Nếu bạn may mắn, kết quả trong lần thử đầu tiên sẽ rất hoàn hảo!

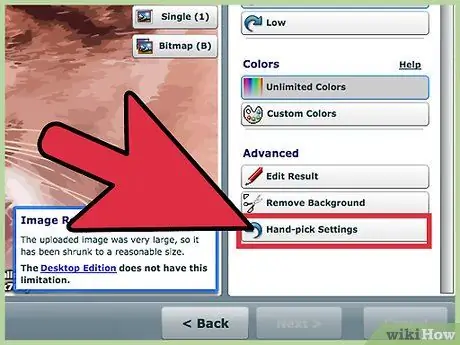
Bước 5. Nhấp vào tùy chọn “Cài đặt chọn tay”
VectorMagic sẽ tự động nhận dạng loại ảnh và áp dụng quy trình vẽ lại mà nó cảm thấy phù hợp nhất. Bạn có thể ghi đè cài đặt này bằng cách nhấp vào tùy chọn Cài đặt chọn tay.
- Chọn một loại hình ảnh, vì mỗi loại có một quy trình vẽ lại khác nhau. Bạn sẽ được yêu cầu chọn mức chất lượng hình ảnh gốc và dải màu. Chọn bảng màu tùy chỉnh để giảm lỗi do những thay đổi nhỏ đối với màu ảnh gốc.
- Khi chọn bảng màu tùy chỉnh, hãy chọn càng ít màu càng tốt để có kết quả rõ ràng nhất.

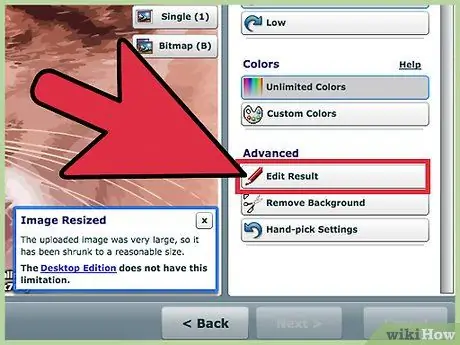
Bước 6. Chuyển sang chế độ chỉnh sửa
Nếu bạn sử dụng VectorMagic, bạn có thể chuyển sang chế độ chỉnh sửa để thay đổi phân đoạn theo cách thủ công để hình ảnh vectơ thu được trông rõ ràng hơn. Phân đoạn là quá trình chia hình ảnh thành các phần khác nhau, sau đó được cắt và chuyển đổi thành các vectơ. Nhấp vào nút "Chỉnh sửa kết quả" để mở.

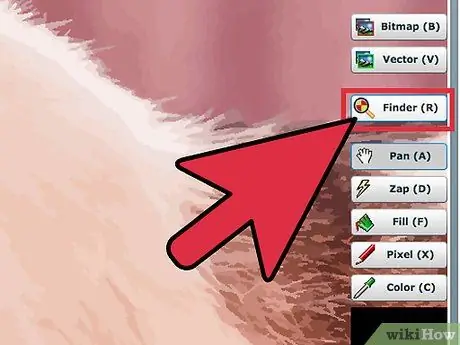
Bước 7. Sử dụng Finder để tìm trường có vấn đề
Nhấp vào nút Finder để xác định các khu vực khó vẽ lại. Chỉnh sửa thủ công khu vực để nó có thể xử lý tốt hơn khi được vẽ lại.

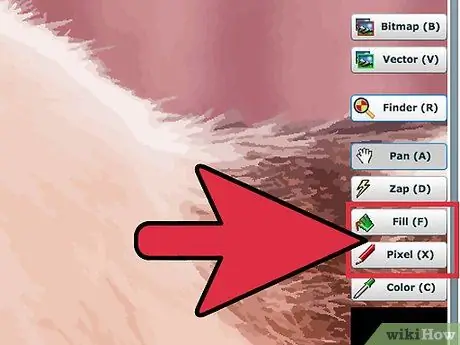
Bước 8. Sử dụng các công cụ Pixel và Fill để chỉnh sửa
Tìm hai đoạn hình ảnh riêng biệt được nối với nhau bằng một pixel. Kết nối này sẽ tạo ấn tượng về một hình ảnh cứng nhắc trên bản vẽ lại. Sử dụng thiết bị Pixel để xóa các pixel đó.
Bạn có thể chọn một màu cụ thể để sử dụng cho Pixels và Fills bằng công cụ Color perangkat

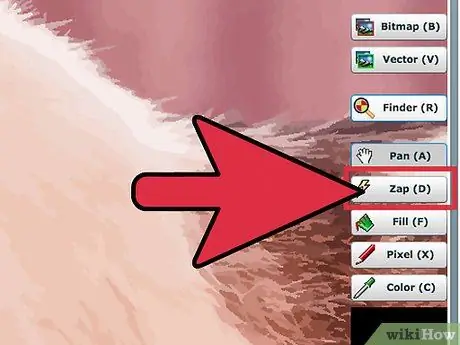
Bước 9. Sử dụng công cụ Zap để loại bỏ phần chống răng cưa còn sót lại
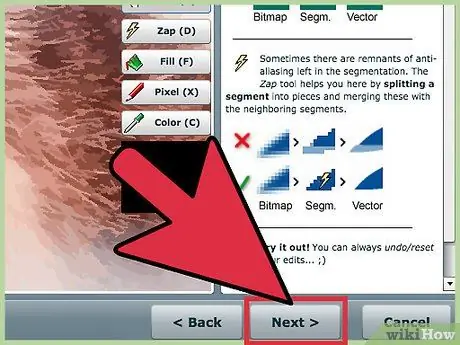
Antialias là bình thường trong hình ảnh bitmap, nhưng không phải trong phân đoạn. Zap sẽ tách các phần liên quan thành các phân đoạn khác nhau, sau đó hợp nhất chúng với các phân đoạn khác thành một phần hoàn chỉnh.

Bước 10. Hoàn tất chỉnh sửa và tải xuống kết quả chuyển đổi
Nhấp vào nút “Tiếp theo” để xử lý các chỉnh sửa của bạn. Nếu bạn hài lòng với hình ảnh vectơ kết quả, hãy nhấp vào “Tải xuống Kết quả” để tải xuống hình ảnh ở định dạng SVG. Bạn có thể tải xuống hai hình ảnh miễn phí với VectorMagic.
Phương pháp 2/2: Vẽ lại bằng Inkscape

Bước 1. Tải xuống và cài đặt Inkscape
InkScape là một ứng dụng chỉnh sửa vector mở, miễn phí có sẵn cho các hệ điều hành Windows, Mac và Linux. Bạn có thể tải xuống tại inkscape.org. Inkscape được trang bị các công cụ để tự động vẽ lại bitmap thành vectơ.

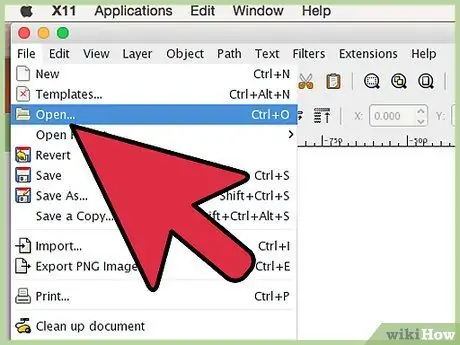
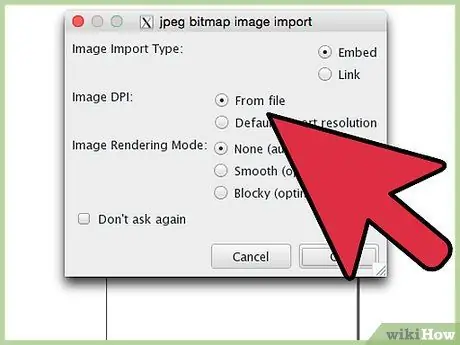
Bước 2. Mở ảnh bitmap trong Inkscape
Nhấp vào “Tệp”> “Mở” và chọn hình ảnh bitmap bạn muốn chuyển đổi thành vectơ. Hình ảnh và logo đơn giản sẽ tốt hơn. Bạn sẽ khó có được kết quả tốt nếu sử dụng quy trình tự động vẽ lại ảnh của mình.

Bước 3. Chọn một hình ảnh
Sau khi tải hình ảnh bitmap, bạn phải nhấp vào nó để chọn nó trên canvas.

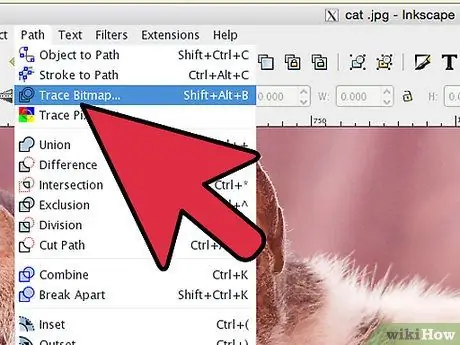
Bước 4. Mở trình vẽ lại
Sau khi chọn hình ảnh bitmap, bạn có thể mở công cụ kết xuất tự động. Nhấp vào “Đường dẫn”> “Theo dõi Bitmap” hoặc nhấn Shift + Alt + B.

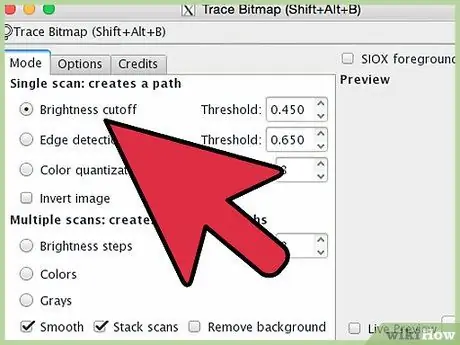
Bước 5. Chọn chế độ đường dẫn
Có ba chế độ có sẵn để tạo đường dẫn. "Đường dẫn" là đường được vẽ lại. Việc chọn từng đường dẫn sẽ cập nhật Xem trước trực tiếp cho phép bạn xem trước kết quả vẽ lại.
- Ba tùy chọn này sẽ giúp bạn tạo một mẫu cơ bản có thể được chỉnh sửa thủ công.
- Sử dụng tùy chọn “Threshold” để đặt quá trình quét. Trong "Mức giới hạn độ sáng", ngưỡng 0,0 là màu đen, trong khi 1,0 là màu trắng. Ngưỡng trong "Phát hiện cạnh" đặt liệu pixel có được tính là một phần của giới hạn hay không.

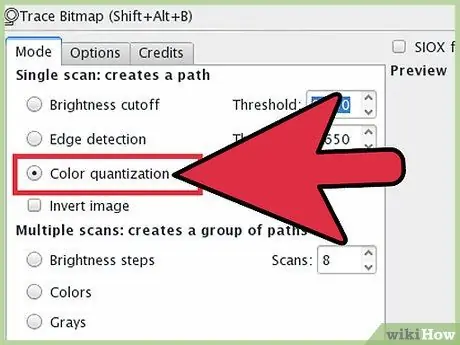
Bước 6. Chọn tùy chọn "Màu" nếu bạn muốn tạo một bản sao chính xác của một hình ảnh đơn giản
Tăng số lần quét để tăng số lượng màu xuất hiện. Tùy chọn này có thể không cho kết quả tốt khi sử dụng với các hình ảnh phức tạp.

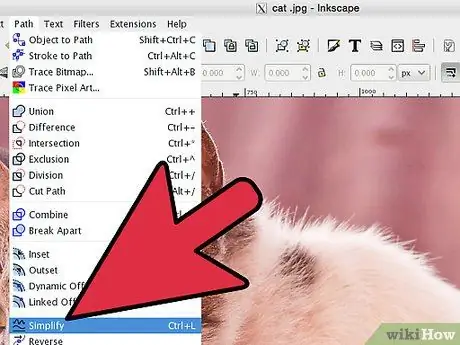
Bước 7. Tối ưu hóa đường dẫn sau khi thực hiện xong
Nếu bạn hài lòng với kết quả, hãy nhấp vào OK để áp dụng nó vào hình ảnh. Nhấp vào “Đường dẫn” → “Đơn giản hóa” hoặc nhấn Ctrl + L để giảm số lượng nút (nút). Điều này sẽ dẫn đến hình ảnh chất lượng thấp, nhưng sẽ giúp chỉnh sửa kết quả cuối cùng dễ dàng hơn.

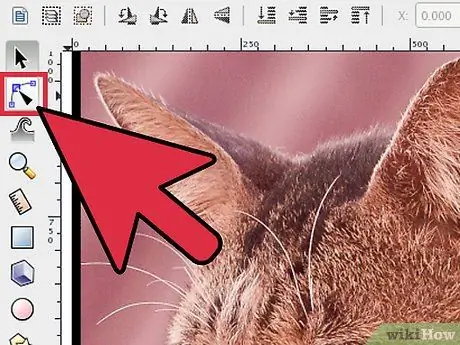
Bước 8. Nhấp vào "Chỉnh sửa đường dẫn theo các nút"
Tùy chọn này nằm trong hộp công cụ bên trái màn hình. Bạn cũng có thể nhấn F2 để chọn và di chuyển các nút để chỉnh sửa hình ảnh. Để có hướng dẫn chi tiết hơn về cách chỉnh sửa các nút trong Inkscape, hãy truy cập bài viết này.

Bước 9. Thêm đường tùy theo khẩu vị
Bạn có thể sử dụng các công cụ trên thanh công cụ bên trái để tạo các đối tượng và đường thẳng, cũng như đánh bóng hoặc thay thế các hình vẽ lại không phù hợp.
Khi bạn tạo xong đối tượng hoặc đường thẳng, hãy sử dụng các nút để điều chỉnh đường cong và hình dạng của đối tượng. Nhấp vào “Chuyển đối tượng đã chọn thành đường dẫn” (⇧ Shift + Ctrl + C) để chỉnh sửa các nút bạn đã tạo

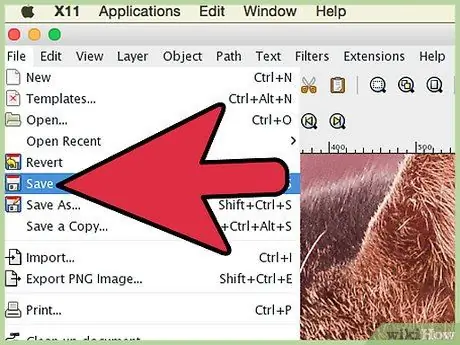
Bước 10. Lưu tệp
Nếu hình ảnh vectơ của bạn đạt yêu cầu, hãy lưu kết quả bằng cách nhấp vào “Tệp”> “Lưu dưới dạng” và chọn định dạng tệp từ trình đơn thả xuống. Định dạng tệp phổ biến nhất là SVG.






