- Tác giả Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Sửa đổi lần cuối 2025-01-23 12:51.
Trong các chương trình chỉnh sửa hình ảnh, gradient là sự thay đổi màu dần dần quét qua hoặc một phần của hình ảnh. Gradients có thể được sử dụng để thêm các thay đổi màu sắc tinh tế cho hình ảnh, chẳng hạn như hiệu ứng đổ bóng màu và có thể được phân lớp và pha trộn để tạo ra các hiệu ứng thú vị. Để tạo gradient trong Photoshop, bạn sẽ cần sử dụng công cụ gradient để thêm gradient tuyến tính, xuyên tâm, góc, gương hoặc kim cương vào vùng hoặc lớp đã chọn. Sử dụng một gradient cơ bản khá đơn giản, nhưng bạn cũng có thể tùy chỉnh nó hơn nữa bằng cách sử dụng Gradient Editor. Tuy vậy, cần được lưu ý mà bạn không thể thêm gradient vào bitmap hoặc hình ảnh được lập chỉ mục màu.
Bươc chân
Phương pháp 1/2: Thêm Gradient Cơ bản vào một Layer

Bước 1. Tạo một hình dạng gradient bằng công cụ selector
Công cụ lựa chọn này có biểu tượng đường chấm chấm, ví dụ như hình vuông hoặc hình chữ nhật, cho phép bạn dành một phần diện tích hình ảnh. Nếu bạn không chọn bất kỳ thứ gì, gradient sẽ lấp đầy toàn bộ lớp làm việc.
- Bạn có thể tạo gradient của bất kỳ hình dạng nào, miễn là có thể tạo vùng chọn.
- Nếu bạn là người mới thử nghiệm, tốt nhất nên bắt đầu với một hình vuông nhỏ.
- Gradient sẽ lấp đầy vùng đã chọn vì vậy nếu bạn không tạo vùng chọn, nó sẽ lấp đầy toàn bộ lớp.

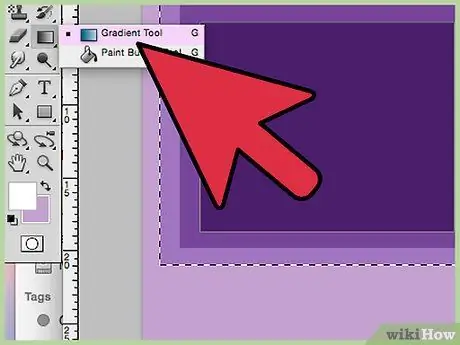
Bước 2. Chọn công cụ gradient
Công cụ này trông giống như một hình chữ nhật nhỏ chuyển từ màu đen sang màu trắng. Nếu bạn không tìm thấy nó, hãy nhấp và giữ vào biểu tượng hộp sơn (các biểu tượng gradient thường được xếp chồng lên nhau). Khi bạn nhấp vào nó, bạn sẽ thấy một “thanh chuyển màu” xuất hiện gần đầu màn hình. Đây là nơi bạn có thể chỉnh sửa giao diện gradient.

Bước 3. Chọn màu gradient bằng cách sử dụng hai hình chữ nhật ở dưới cùng bên phải
Đó là hình chữ nhật tương tự mà bạn sử dụng để chọn cọ vẽ hoặc màu bút chì và nó nằm ở cuối thanh công cụ. Nhấp đúp vào từng ô vuông để thay đổi màu sắc.
- Hình vuông phía trước là màu bắt đầu của gradient. Đối với ví dụ này, hãy thử sử dụng màu đỏ.
- Hình vuông phía sau là màu cuối cùng của gradient. Màu của hộp phía trước sẽ mờ dần đến màu của hộp phía sau. Ví dụ, chọn màu trắng.
- Gradient ở góc trên bên trái sẽ hiển thị một ví dụ về kết quả trông như thế nào.

Bước 4. Chọn loại gradient mong muốn
Trên thanh trên cùng, bạn sẽ thấy một số biểu tượng nhỏ. Đây là những kiểu gradient. Lưu ý rằng không phải tất cả các phiên bản Photoshop đều có phong cách này. Dưới đây là danh sách các kiểu gradient mới nhất kể từ năm 2015. Để tìm hiểu về chúng, hãy thử tất cả các kiểu và xem chúng trông như thế nào.
-
Tuyến tính:
Phong cách gradient cổ điển, giống với bầu trời buổi tối. Phong cách này chỉ đơn giản là sự chuyển đổi dần dần giữa hai màu dọc theo một đường thẳng.
-
Bán kính:
Một màu bắt đầu ở giữa, sau đó thay đổi dần theo hình tròn. Hãy nghĩ về nó như mặt trời trên bầu trời; màu đầu tiên là "mặt trời" và màu thứ hai là "bầu trời".
- Angular (có góc cạnh): Loại cụ thể hơn này quét màu theo vòng cung theo chiều kim đồng hồ xung quanh điểm xuất phát của bạn. Phong cách này thường dẫn đến hai màu đồng nhất với sự chuyển màu xung quanh các cạnh.
- Phản ánh (gương): Loại này tạo ra phản xạ gradient tuyến tính bình thường. Về cơ bản, nếu bạn vẽ một “đường thẳng” ở bên phải, gradient sẽ lặp lại ở bên trái. Bạn sẽ nhận được một gradient được nhân đôi. Trong trường hợp này, bạn sẽ nhận được ba “vạch”: trắng, đỏ và trắng.
- Kim cương (diamond): Tương tự như một gradient xuyên tâm, nhưng lần này tâm là một hình thoi hoặc hình vuông thay vì hình tròn.

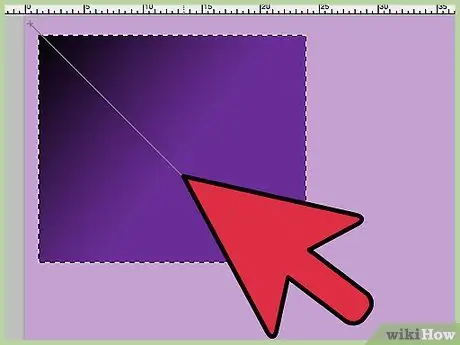
Bước 5. Nhấp và giữ để thiết lập điểm bắt đầu của gradient
Hãy coi đây là phần mà màu đầu tiên của bạn sẽ mạnh nhất. Ở đây, không có màu nào khác ngoài màu đỏ. Hãy nhớ rằng, gradient sẽ lấp đầy hình dạng của vùng chọn. Bạn không cần phải tô gradient từ các cạnh để làm cho nó đầy đủ.
- Bạn thậm chí không phải nhấp từ bên trong vùng chọn hoặc lớp. Nếu bạn muốn bắt đầu kết hợp ngoài màn hình, hãy nhấp vào ngoài canvas. Phương pháp này có thể tạo ra một hỗn hợp tinh tế hơn.
- Đừng nhả nút chuột cho đến khi bạn đã sẵn sàng để tạo gradient.

Bước 6. Di chuyển chuột theo hướng của gradient mong muốn, sau đó thả ra
Bạn sẽ thấy một dòng theo sau từ điểm bắt đầu, cho biết hướng màu sẽ mờ dần. Nhả chuột để tạo gradient của bạn.
- Các đường dài sẽ dẫn đến việc chuyển màu dần dần.
- Các đường ngắn sẽ dẫn đến sự thay đổi đột ngột giữa hai màu.

Bước 7. Sử dụng gradient để tạo chuyển tiếp ở bất kỳ đâu
Gradients là một công cụ rất hữu ích trong Photoshop. Công cụ này không chỉ được sử dụng để làm mờ màu, nó còn có thể được sử dụng để tạo ra các hiệu ứng chuyển tiếp hoặc pha trộn. Bạn cũng có thể mặc nó với một lớp Transparency để làm mờ dần hai lớp với nhau. Gradients cũng có thể chồng lên văn bản. Bạn có thể sử dụng các gradient có độ mờ thấp để tô màu hình ảnh theo những cách khác thường, bao gồm chuyển tiếp sang màu đen và trắng. Hãy nhớ rằng, tất cả các khu vực đã chọn đều có thể có một gradient.
Phương pháp 2/2: Điều chỉnh Gradient

Bước 1. Nhấp vào công cụ gradient trong bảng Công cụ
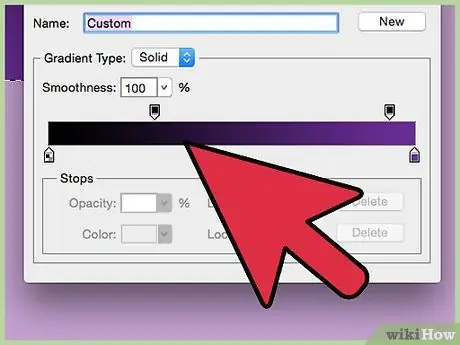
Bạn có thể đặt các giá trị đặt trước. Bạn có thể điều chỉnh màu sắc để nó chính xác như những gì bạn muốn. Bạn thậm chí có thể chỉnh sửa các gradient hiện có để nâng cao chúng. Chọn công cụ Gradient như bình thường để hiển thị Gradient Editor. Sau đó nhấp vào gradient mẫu xuất hiện trong thanh ở đầu màn hình. Bạn sẽ thấy:
- Nhiều loại gradient cài sẵn
- Gradient mẫu với các thanh trượt có thể tùy chỉnh.
- Độ mờ và thông tin lớp.
- Tùy chọn để tạo gradient, tải gradient cũ hoặc lưu các tác phẩm của riêng bạn.

Bước 2. Nhấp vào gradient bạn muốn chỉnh sửa
Bạn cũng có thể quản lý các cài đặt trước hoặc chỉnh sửa các gradient hiện có. Điều này cho phép bạn tinh chỉnh gradient trước khi áp dụng nó. Nếu bạn có nhiều hơn một lớp, hãy đảm bảo chọn lớp có chứa gradient.

Bước 3. Thay đổi màu sắc bằng cách nhấp vào nút nhỏ bên dưới gradient mẫu
Bạn có thể thêm nhiều hơn bằng cách nhấp vào dọc theo dòng. Trong Gradient Editor, gần như ở nửa dưới, bạn sẽ thấy một thanh có các mẫu gradient. Bạn có thể nhấp vào bên dưới hai điểm dừng màu xám để thay đổi màu sắc.
- Nhấp đúp vào dòng để thêm một điểm dừng khác. Bạn có thể thêm bao nhiêu tùy thích.
- Nhấp và kéo nút trên màn hình để loại bỏ nó. Bạn cũng có thể nhấp và nhấn Delete.

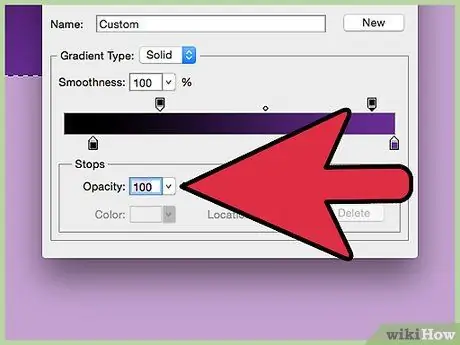
Bước 4. Thay đổi độ mờ bằng cách nhấp vào điểm dừng nhỏ phía trên mẫu gradient
Những khối nhỏ này thay đổi mức độ mạnh của màu, có thể tăng và giảm theo ý muốn. Cài đặt mặc định của tùy chọn này được đặt ở 100%.
Giống như các điểm dừng màu, bạn có thể thêm nhiều màu hơn để tạo ra các gradient phức tạp hơn. Bí quyết, chỉ cần nhấp chuột phải

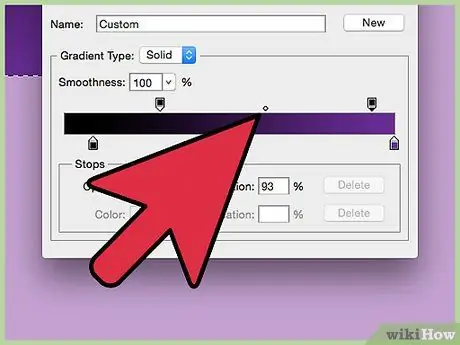
Bước 5. Đặt viên kim cương ở trung tâm để thiết lập điểm chính giữa
Đây là nơi hai màu sẽ gặp nhau, mỗi màu có mức độ mạnh 50%. Bạn có thể kéo viên kim cương này giữa hai điểm dừng màu để đặt điểm trung tâm.

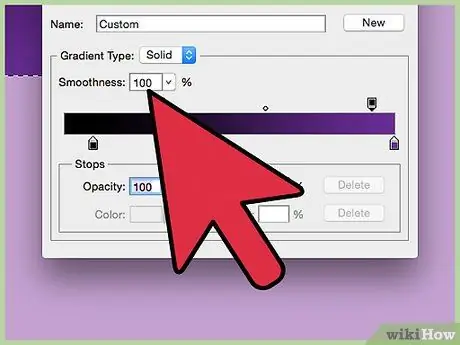
Bước 6. Điều chỉnh độ "mịn" của gradient để có được màu sắc như cầu vồng
Gradient "thô" chọn màu ngẫu nhiên cho mỗi điểm có giá trị tương tự với hai màu ở cuối gradient. Kết quả sẽ giống như một giá sách, chứa đầy các khối màu thay vì một quá trình chuyển đổi trơn tru, không đứt đoạn.
Bạn có thể điều chỉnh thêm tùy chọn này bằng cách nhấp vào "Noise" từ menu Gradient Type

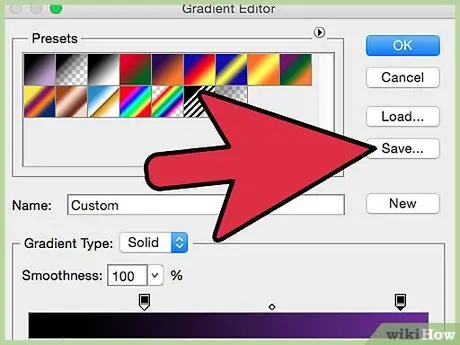
Bước 7. Lưu gradient ưa thích để sử dụng sau này
Hoặc lấy nó qua internet. Các cài đặt trước Gradient có thể rất hữu ích vì bạn không phải làm việc hai lần. Nếu bạn tạo một gradient mà bạn thích, hãy nhấp vào lưu. Bạn cũng có thể tìm kiếm nó trên internet bằng cách nhập từ khóa "Gradient Preset Packs" vào công cụ tìm kiếm. Bạn có hàng nghìn lựa chọn và bạn có thể tải chúng bằng cách tải một tệp nhỏ xuống máy tính để bàn của mình. Sau đó, nhấn nút “Load” trong Gradient Editor để tải nó vào Photoshop.






