- Tác giả Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Sửa đổi lần cuối 2025-01-23 12:51.
Đồ họa thông tin thực sự là những bản trình bày dữ liệu phức tạp dưới một hình thức dễ nhìn. Nếu bạn đã thu thập dữ liệu, bao gồm cả dữ liệu thống kê, bạn sẽ cần tạo một đồ họa thông tin để truyền tải thông điệp của công ty bạn. Những đồ họa thông tin này có thể được sử dụng trong nội bộ, in ấn, trên blog hoặc các nền tảng truyền thông xã hội.
Bươc chân
Phần 1/4: Chuẩn bị tin nhắn

Bước 1. Lập ngân sách để tạo đồ họa thông tin
Mặc dù sử dụng các mẫu và chương trình miễn phí, phí thu thập, nhập dữ liệu và kiểm tra có thể lên tới Rp. 1.500.000 đến Rp. 15.000.000. Một đồ họa thông tin được định vị tốt có thể mang lại lợi tức đầu tư cao.

Bước 2. Chọn tin nhắn của bạn
Thiết kế thông điệp này để "kể một câu chuyện" và sử dụng hình ảnh và số liệu thống kê để minh họa nó.
- Tránh các tin nhắn quá tập trung vào bán hàng. “Mua sản phẩm của chúng tôi” không phải là một thông điệp hấp dẫn để truyền tải. “Làm thế nào các sản phẩm của chúng tôi có thể cải thiện chất lượng cuộc sống của bạn” là một lựa chọn tốt hơn.
- Hãy nhớ rằng ngoài các công ty, tổ chức phi lợi nhuận, các trường đại học và cá nhân cũng có thể hưởng lợi từ đồ họa thông tin. Ví dụ, có thể bạn muốn nhấn mạnh lợi ích của việc tập thể dục thường xuyên trong lớp thể dục ở trường trung học. Hiển thị số liệu thống kê của những người thành công và mức độ bài tập được thực hiện dưới dạng đồ họa thông tin cho học sinh có thể là một cách tốt hơn là chỉ dạy họ.

Bước 3. Thu thập dữ liệu hỗ trợ tin nhắn của bạn
Chọn giữa việc tự mình thu thập dữ liệu hoặc tìm kiếm dữ liệu đáng tin cậy từ các nguồn khác. Sau đây là những nơi tốt để tìm dữ liệu thống kê nếu bạn không thể tự thu thập:
- Sử dụng bộ lọc dữ liệu công khai của Google tại https://www.google.com/publicdata/directory Tìm dữ liệu bạn cần bằng thanh tìm kiếm quen thuộc của Google.
- Truy cập trang web Chartsbin.com. Bạn có thể truy cập các bảng và biểu đồ chứa số liệu thống kê trên khắp thế giới, chẳng hạn như tỷ lệ đói, kết hôn, tội phạm và bệnh tật.
- Hãy thử StatPlanet để biết thêm số liệu thống kê trên thế giới.
- Ngoài ra, hãy truy cập các trang web thuộc sở hữu của chính phủ, chẳng hạn như Cục Thống kê Lao động Hoa Kỳ hoặc trang web của Cục Thống kê Trung ương để có dữ liệu thống kê đáng tin cậy.
- Đọc các tạp chí thương mại và nghiên cứu khoa học để biết dữ liệu về kết quả của các loại nghiên cứu khác.
- Đảm bảo bao gồm nguồn thống kê của bạn dưới mỗi hình ảnh. Sử dụng nguồn đáng tin cậy nhất mà bạn có thể tìm thấy.

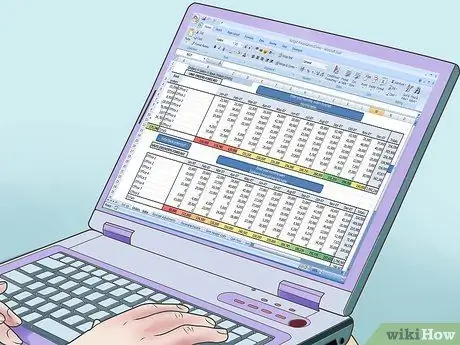
Bước 4. Nhập dữ liệu vào trang tính dạng bảng, chẳng hạn với chương trình Microsoft Excel
Ngay cả khi bạn thu thập dữ liệu từ các tạp chí và các nguồn trực tuyến, bạn nên tạo một chuỗi dữ liệu với 3 đến 6 phần thông tin khác nhau. Bạn có thể cung cấp thông tin này cho nhà thiết kế đồ họa của mình hoặc tải nó lên thành một mẫu.

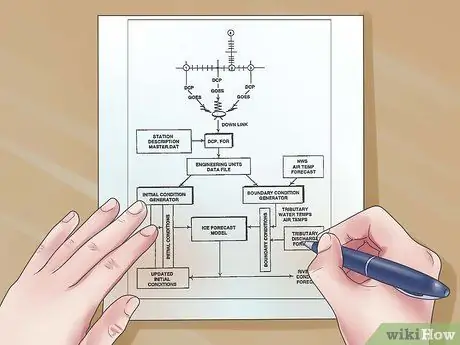
Bước 5. Tạo lưu đồ
Vẽ một bản phác thảo sơ bộ về cách bạn sẽ tách dữ liệu. Bạn sẽ hiểu rõ hơn về mẫu hoặc kiểu, sẽ hoạt động tốt nhất nếu bạn đặt một số hình ảnh, số liệu thống kê và tiêu đề trên giấy máy tính tiêu chuẩn.
Phần 2/4: Chọn Công cụ Đồ họa thông tin

Bước 1. Xem xét việc thuê dịch vụ của một nhà thiết kế đồ họa
Nếu bạn muốn có một đồ họa thông tin tùy chỉnh, lựa chọn tốt nhất là thuê một người có thể tạo một đồ họa thông tin. Bạn có thể trả từ 700.000-1.500.000 IDR mỗi giờ để thuê một nhà thiết kế đồ họa, vì vậy hãy đảm bảo rằng bạn chọn một người phù hợp với ngân sách của mình.
Nếu bạn muốn sử dụng đồ họa thông tin cuối cùng để tăng lưu lượng truy cập web hoặc nội dung trên mạng xã hội, bạn cần thuê một nhà thiết kế đồ họa. Bạn có nhiều khả năng tạo ra một đồ họa thông tin lan truyền nếu nhà thiết kế có kinh nghiệm với công cụ tiếp thị này

Bước 2. Thuê một công ty đồ họa thông tin
Tạo tài khoản trên trang web visual.ly và yêu cầu dịch vụ tư vấn. Tìm hiểu về các dự án chất lượng cao mà công ty đã sản xuất trong quá khứ trên trang chủ trang web visual.ly.

Bước 3. Chọn một chương trình đồ họa thông tin dựa trên mẫu của nó
Các trang web đăng ký và miễn phí cho phép bạn tạo các công cụ trực quan có thể tải xuống hoặc kết hợp. Hãy thử các công cụ được cung cấp trên trang web Infoactive.co hoặc piktochart.com.
- Piktochart.com có sẵn với chi phí 29 USD mỗi tháng. Infoactive.co và exeel.ly hiện đang trong giai đoạn thử nghiệm beta và có thể triển khai hệ thống đăng ký hàng tháng trong tương lai.
- Chọn chuyên gia tiếp thị phù hợp để tải lên biểu đồ và biểu tượng dữ liệu, nếu bạn gặp khó khăn khi học một chương trình phần mềm mới. Easel.ly nên là công cụ đồ họa thông tin dễ học nhất.

Bước 4. Sử dụng các công cụ từ visual.me nếu bạn muốn sử dụng tài khoản Twitter, Facebook hoặc LinkedIn để tạo đồ họa thông tin cá nhân

Bước 5. Tạo một đồ họa thông tin về khung thời gian bằng cách sử dụng trang web Timeline JS hoặc Dipity
Các trang web này giúp bạn tạo đồ họa thông tin dựa trên khung thời gian theo thứ tự thời gian của các sự kiện. Tải lên ảnh của bạn để sử dụng làm hình minh họa.
Phần 3/4: Tinh chỉnh thông tin

Bước 1. Sử dụng một đồ họa thông tin chỉ có một mức độ chuyên sâu, nếu bạn muốn gửi nó đến khán giả nói chung
Tức là, đồ họa thông tin của bạn truyền đạt một thông điệp chỉ với một hoặc hai phần phụ.

Bước 2. Chọn một đồ họa thông tin hai tầng nếu bạn đang tạo một công cụ giáo dục hoặc muốn nhắm mục tiêu đến những độc giả có trình độ học vấn hoặc mức độ thông minh cao hơn
Hiển thị phụ đề hoặc trang phụ chi tiết hơn.

Bước 3. Thực hiện dự án của bạn ở một vị trí thẳng đứng
Hầu hết các trang web và thiết bị di động xử lý hình ảnh dọc với màn hình hiển thị tốt hơn. Chế độ xem dọc cho phép các đồ họa thông tin theo chiều dọc được tweet và chia sẻ với hơn 30 phần trăm mọi người.

Bước 4. Bắt đầu với một tiêu đề lớn
Đừng cố gắng tiết kiệm dung lượng bằng cách giảm kích thước phông chữ. Sử dụng các chữ cái đủ lớn để dễ đọc để chúng có thể thu hút sự chú ý của người đọc.
Cân nhắc sử dụng các con số trong tiêu đề của bạn. Một trang web tối ưu hóa công cụ tìm kiếm cho biết 36% người dùng Twitter thích tiêu đề có chứa số

Bước 5. Chọn một phông chữ thể hiện rõ ràng và phong cách thông điệp của bạn
Tham khảo ý kiến của chuyên gia sắp chữ hoặc nhà thiết kế đồ họa nếu bạn không chắc kiểu chữ nào phù hợp hơn.

Bước 6. Chỉnh sửa văn bản của bạn hàng chục lần
Bạn nên có nhiều người chỉnh sửa và xem xét sản phẩm cuối cùng trước khi xuất bản. Vì dự án này sử dụng một bố cục khác, bạn có thể khó tự bắt lỗi.
Phần 4/4: Hợp nhất hình ảnh

Bước 1. Cài đặt logo của bạn
Nếu bạn muốn mọi người tìm thấy trang web của mình, hãy đảm bảo rằng logo, URL trang web và phương tiện truyền thông xã hội của bạn hiển thị rõ ràng trong đồ họa thông tin. Nếu bạn có một thông điệp đạo đức muốn truyền bá, bạn có thể bỏ qua bước này.

Bước 2. Sử dụng các bức ảnh
Nếu bạn phụ thuộc vào Instagram hoặc nhiếp ảnh cho doanh nghiệp của mình, hãy chọn ảnh thay vì ảnh minh họa. Sử dụng từ một đến sáu ảnh.
Đảm bảo rằng bạn để lại khoảng trống để tách các hình ảnh và thêm văn bản

Bước 3. Tìm hoặc tạo hình minh họa cho mỗi thống kê bạn sử dụng
Mọi người bị thu hút bởi thông tin trực quan, vì vậy hãy đổ kết luận vào hình ảnh chứ không phải văn bản. Trong đồ họa thông tin nâng cao, hãy sử dụng nền liên kết tất cả các đồ họa lại với nhau, chẳng hạn như đường dẫn với đường dẫn, nhãn hoặc cây.






